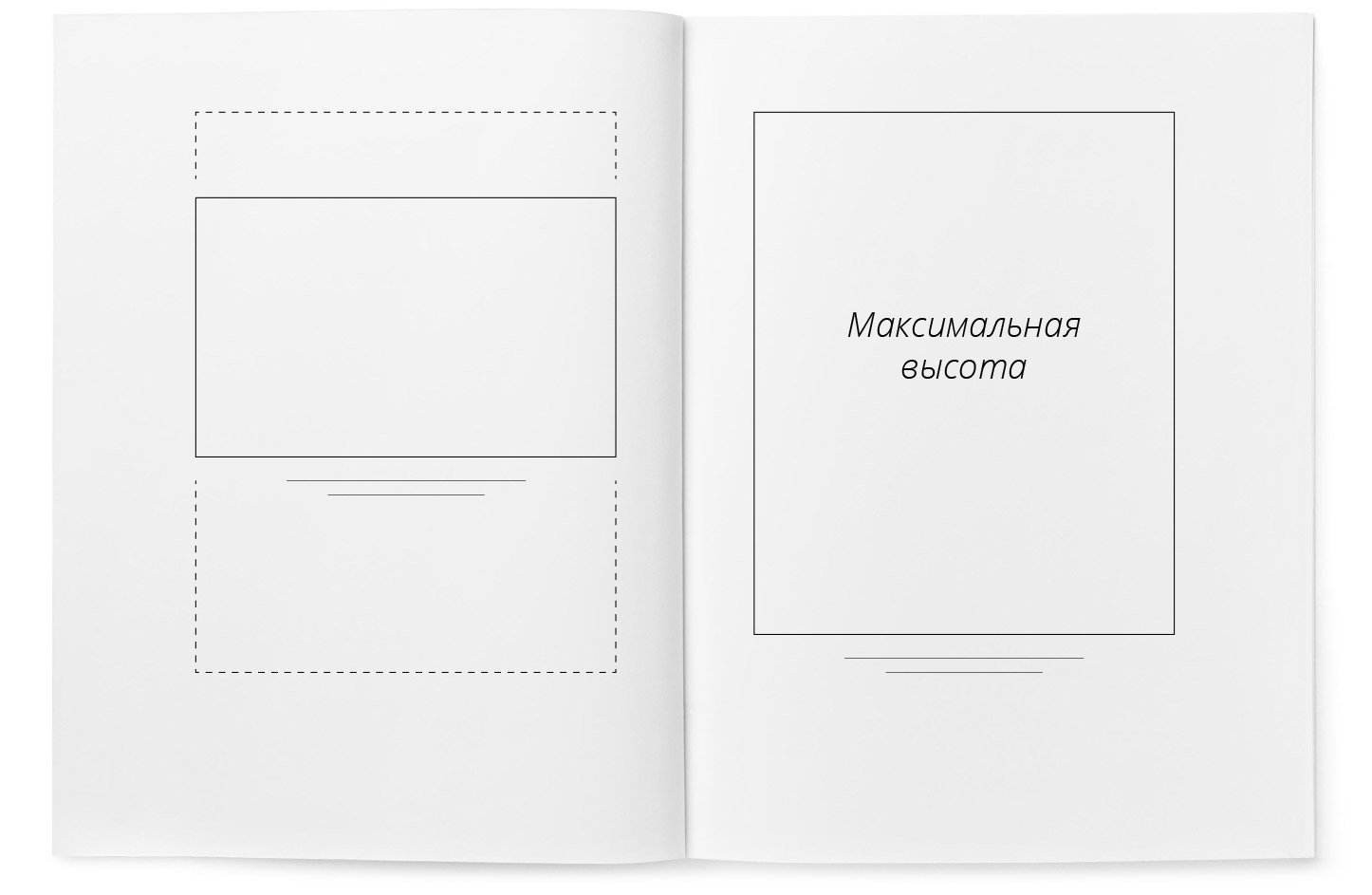
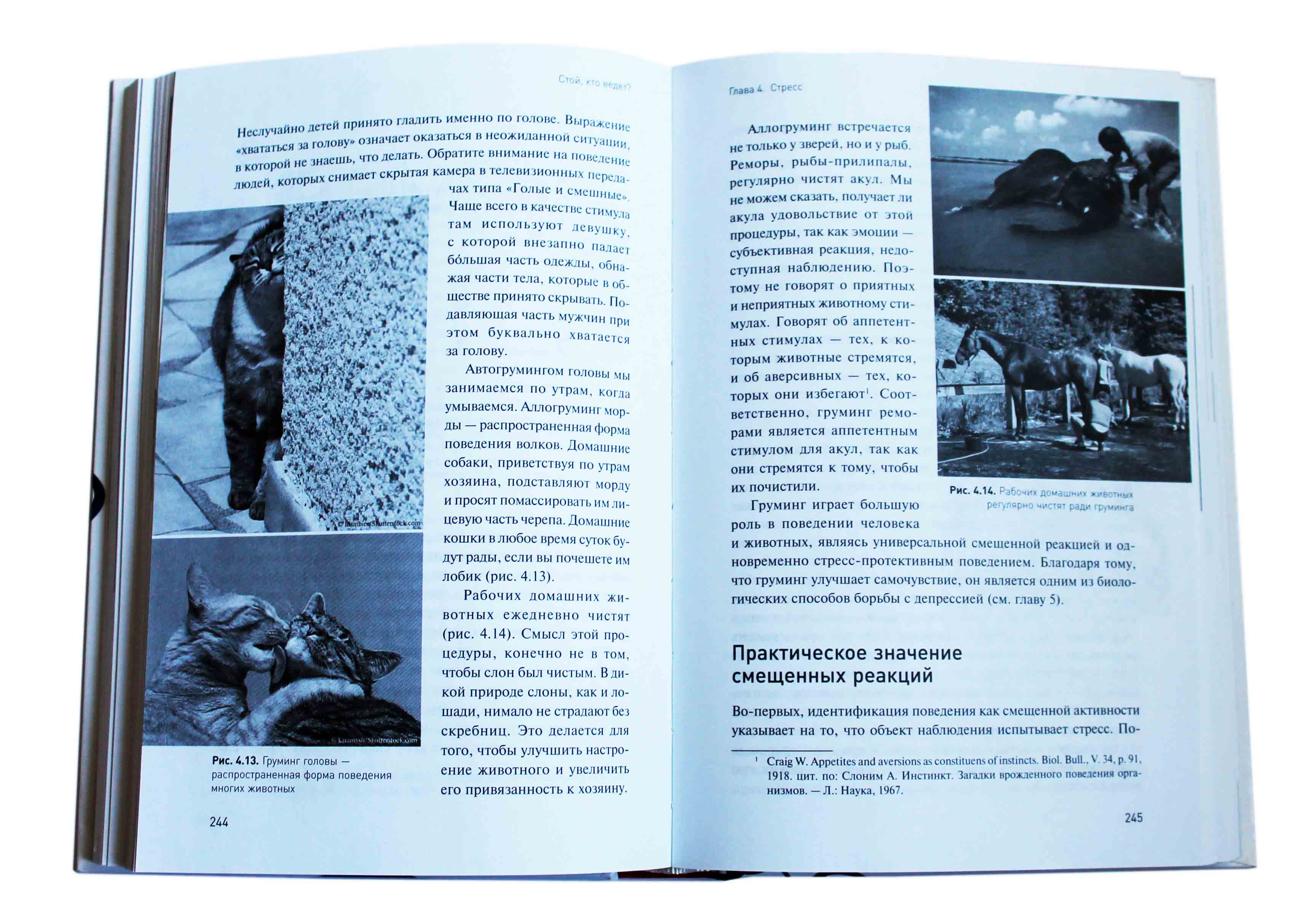
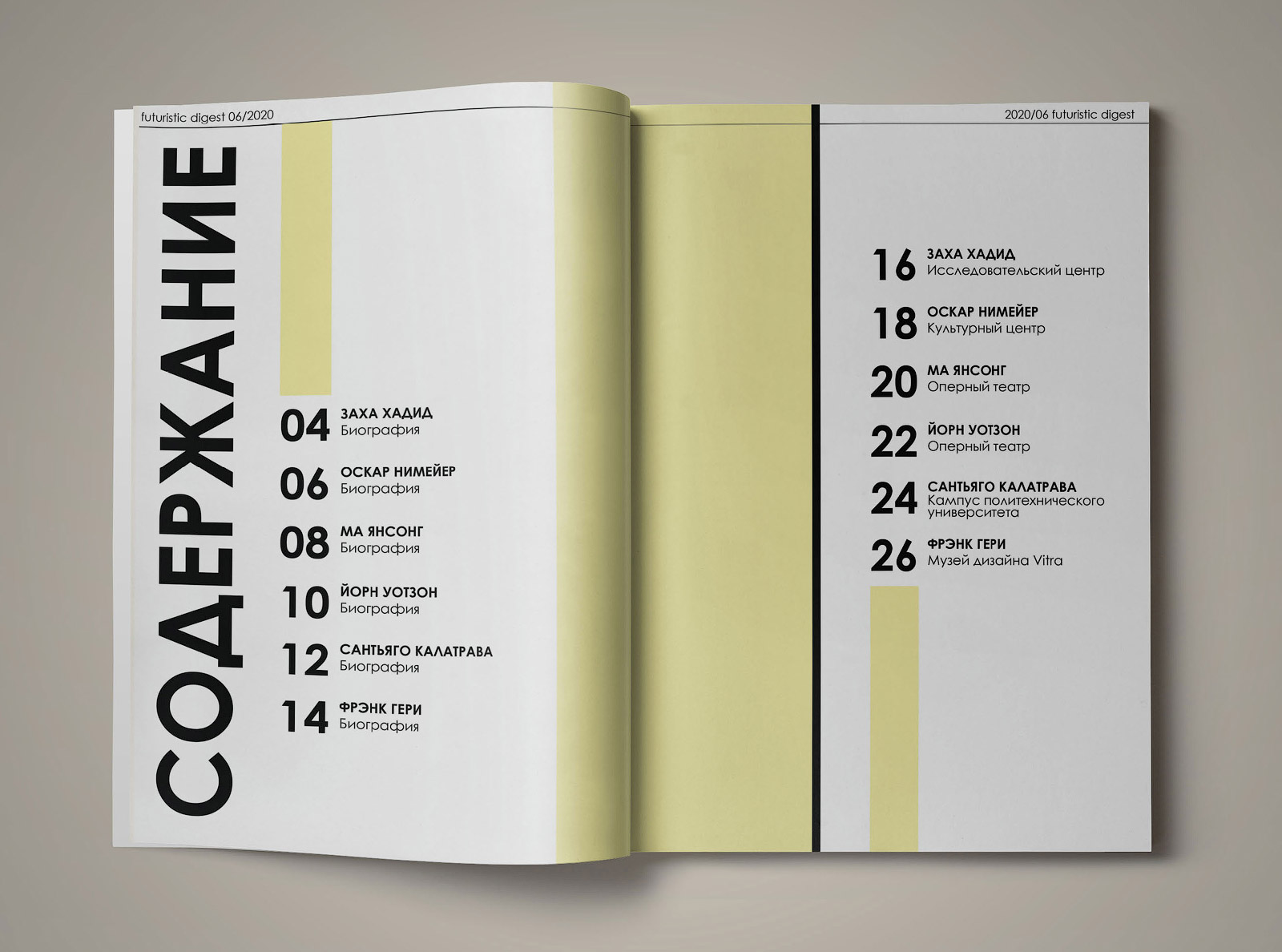
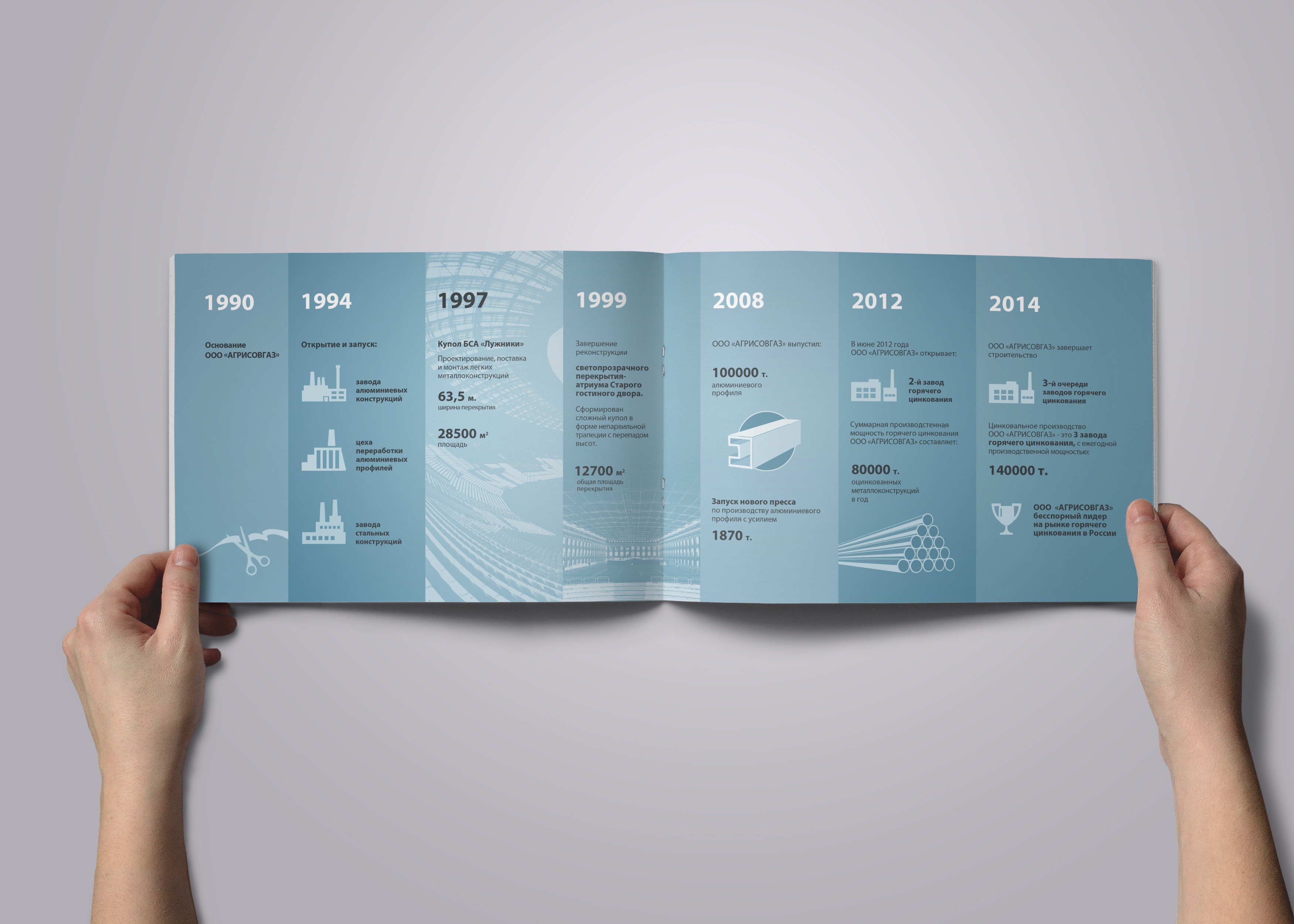
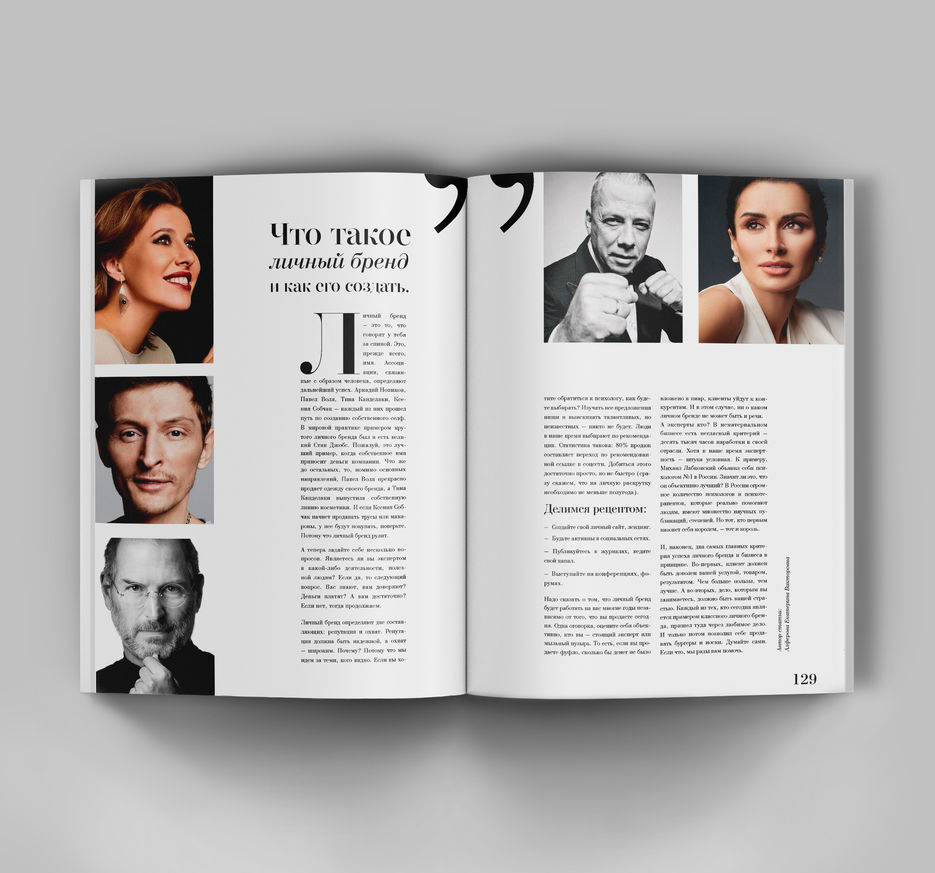
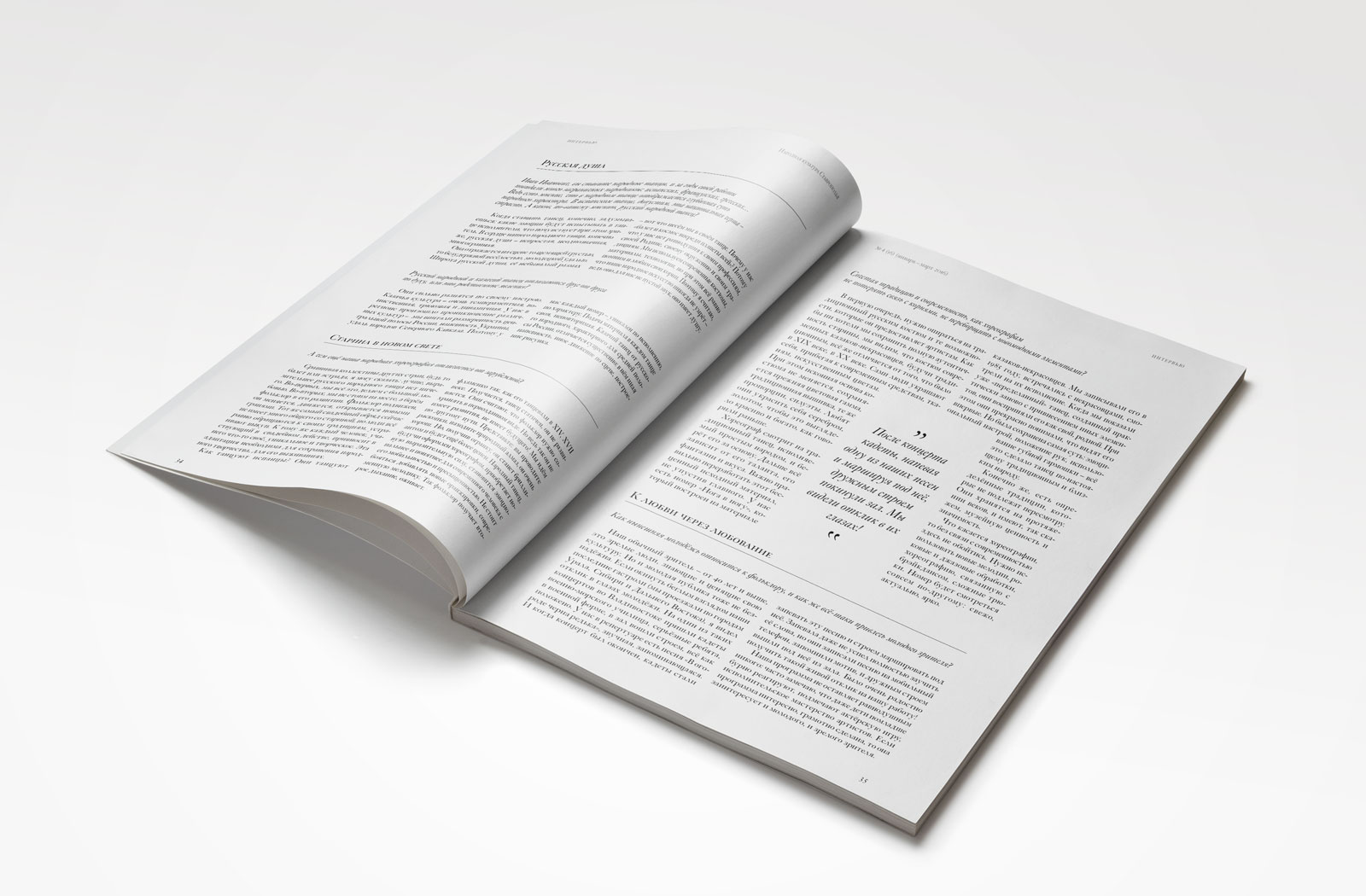
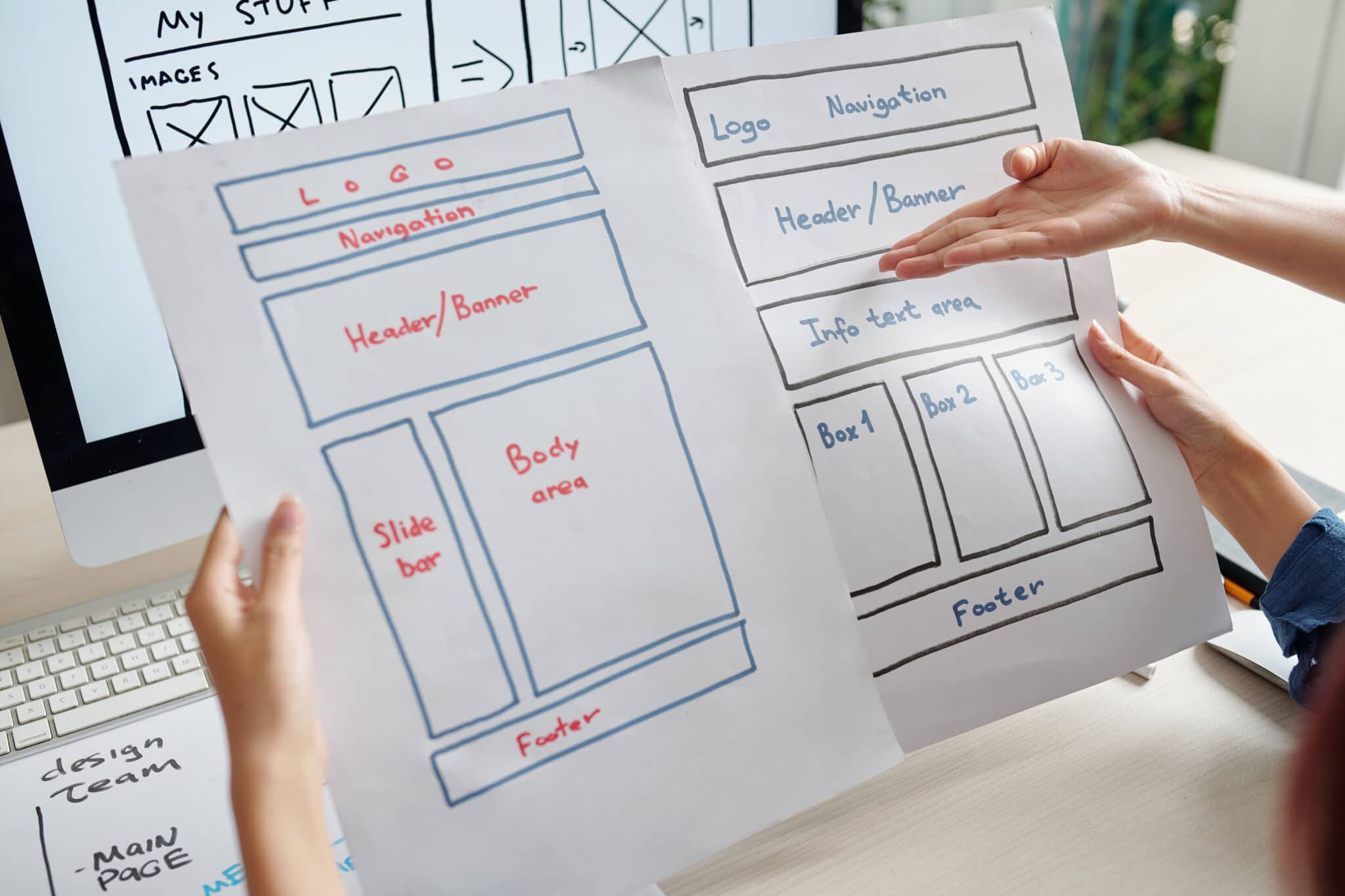
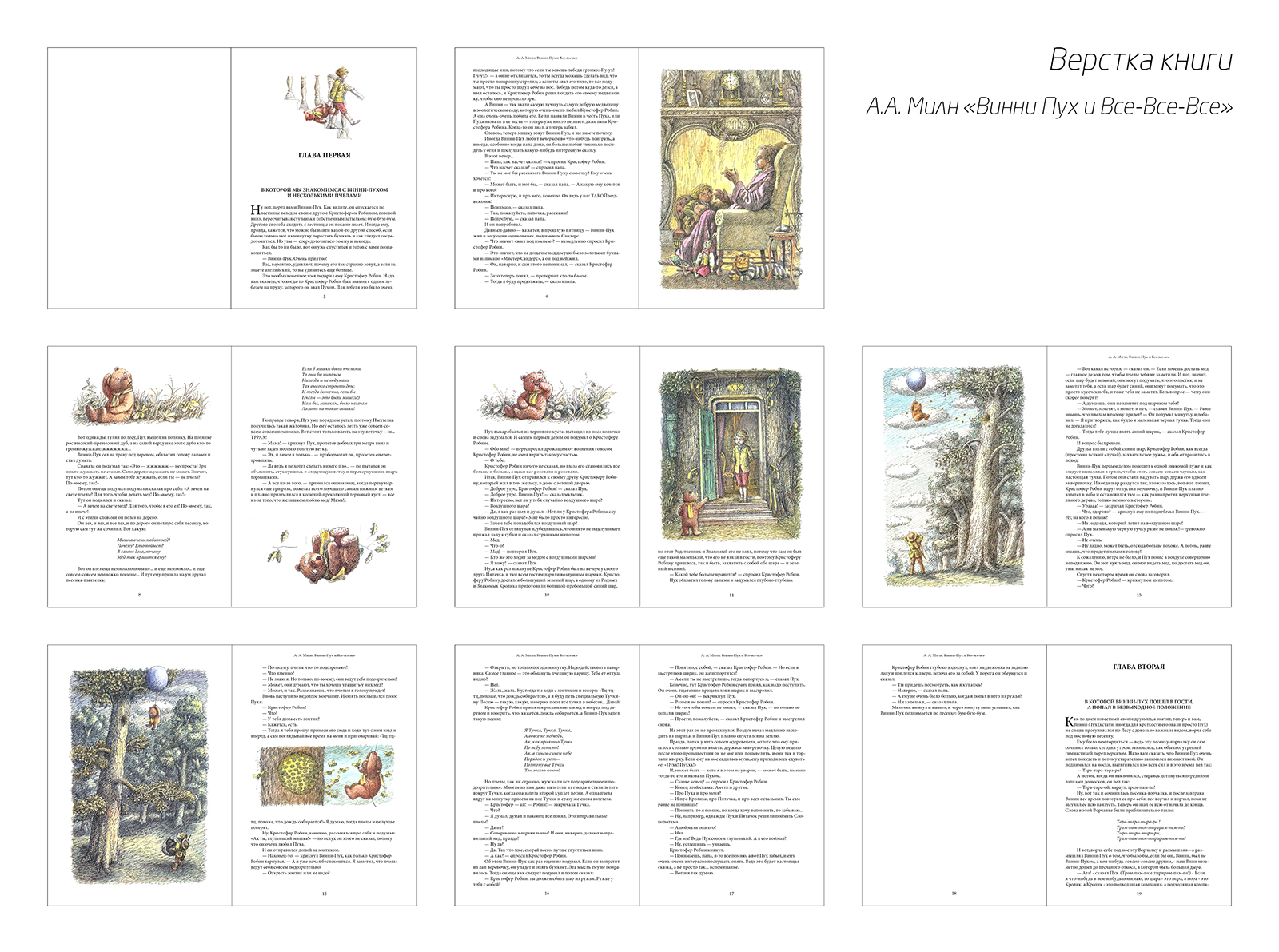
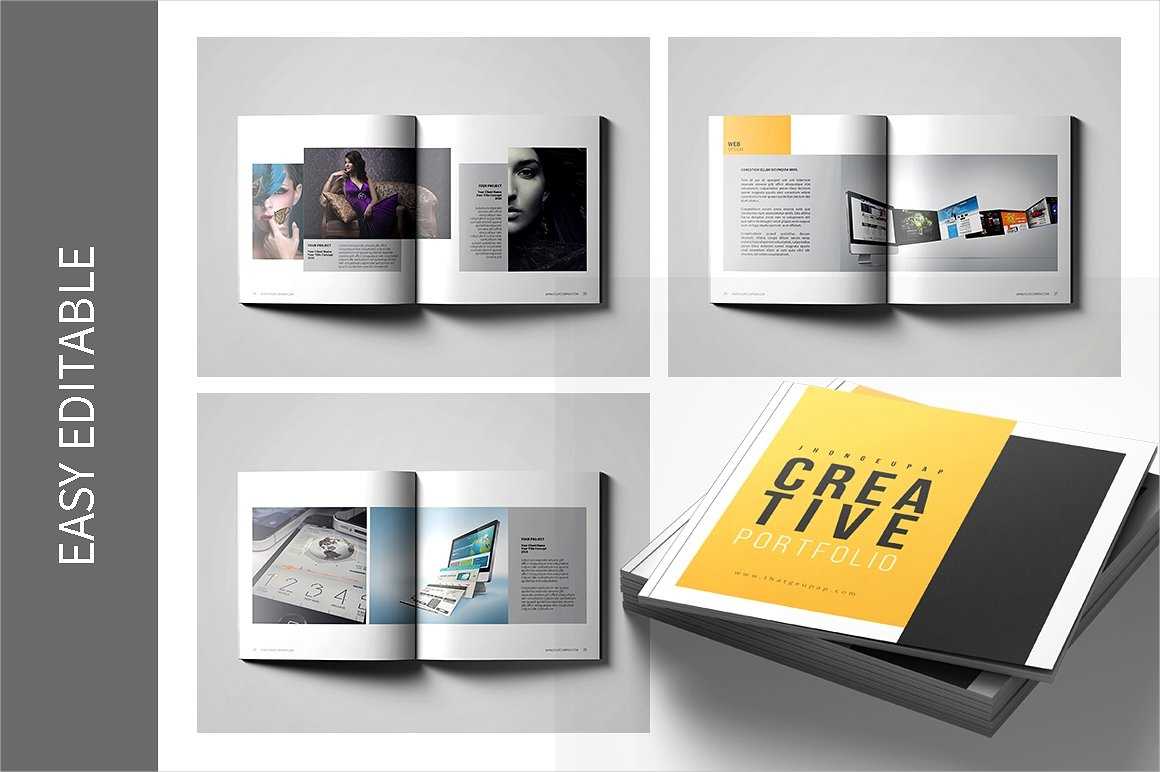
Верстка иллюстраций - это процесс создания аттрактивных и удобных макетов, на которых располагаются иллюстрации. Верстка является важной частью дизайна и помогает создать гармоничное взаимодействие между текстом, изображениями и другими элементами.





















































Методы верстки иллюстраций
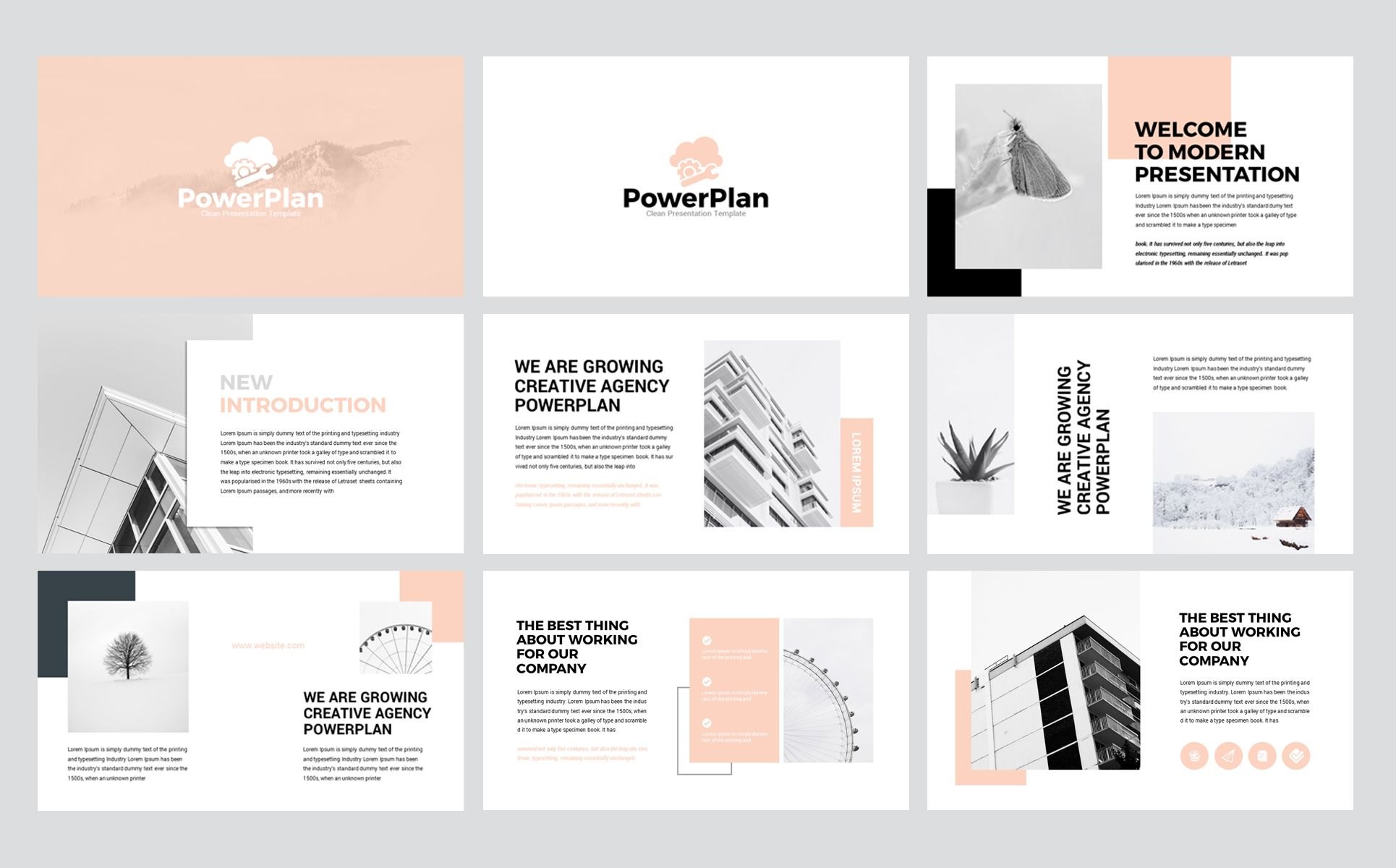
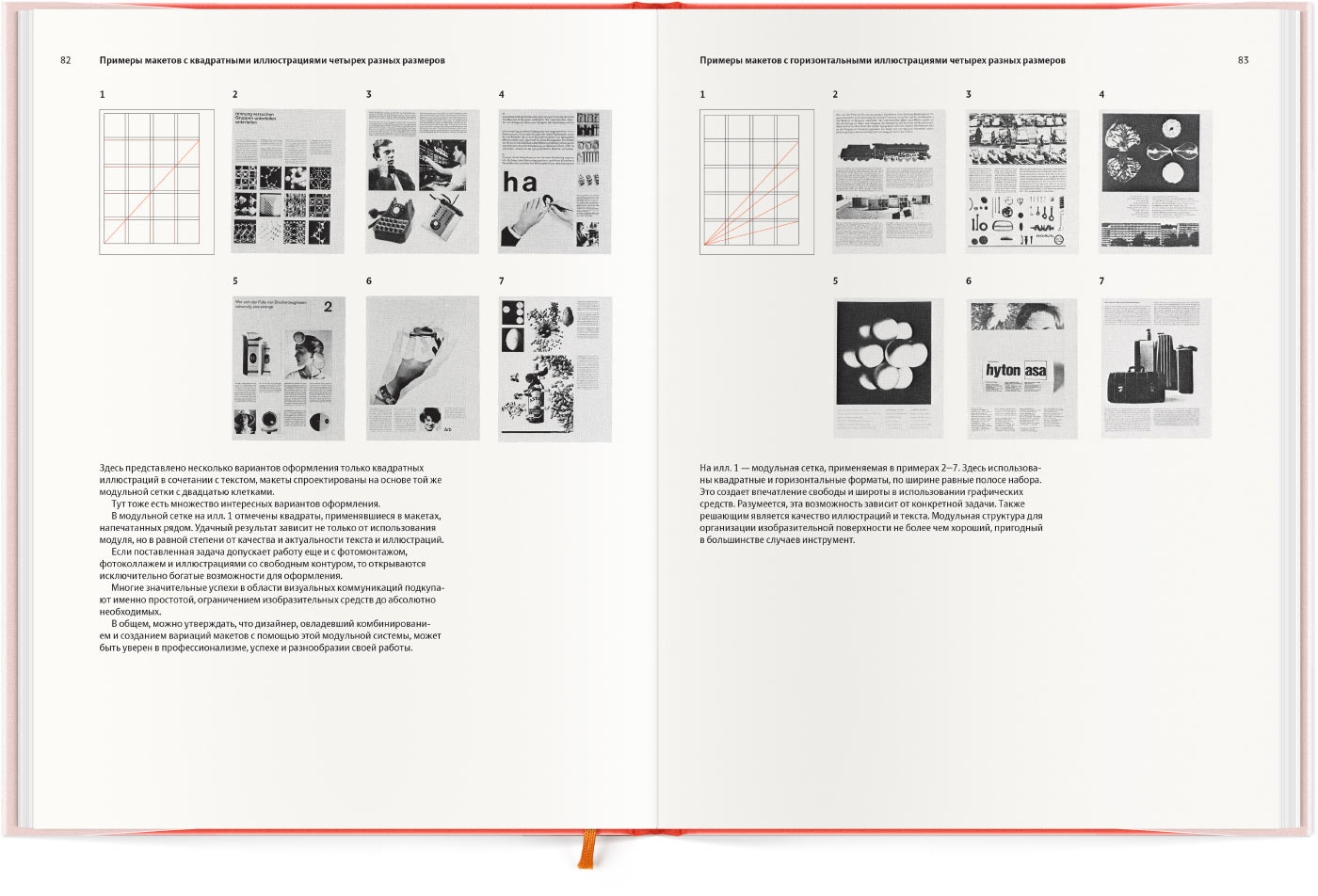
Существуют различные методы верстки иллюстраций, которые позволяют создавать уникальные и привлекательные макеты. Одним из таких методов является использование CSS Grid или Flexbox, которые позволяют легко располагать иллюстрации в нужном порядке и создавать интересные композиции.
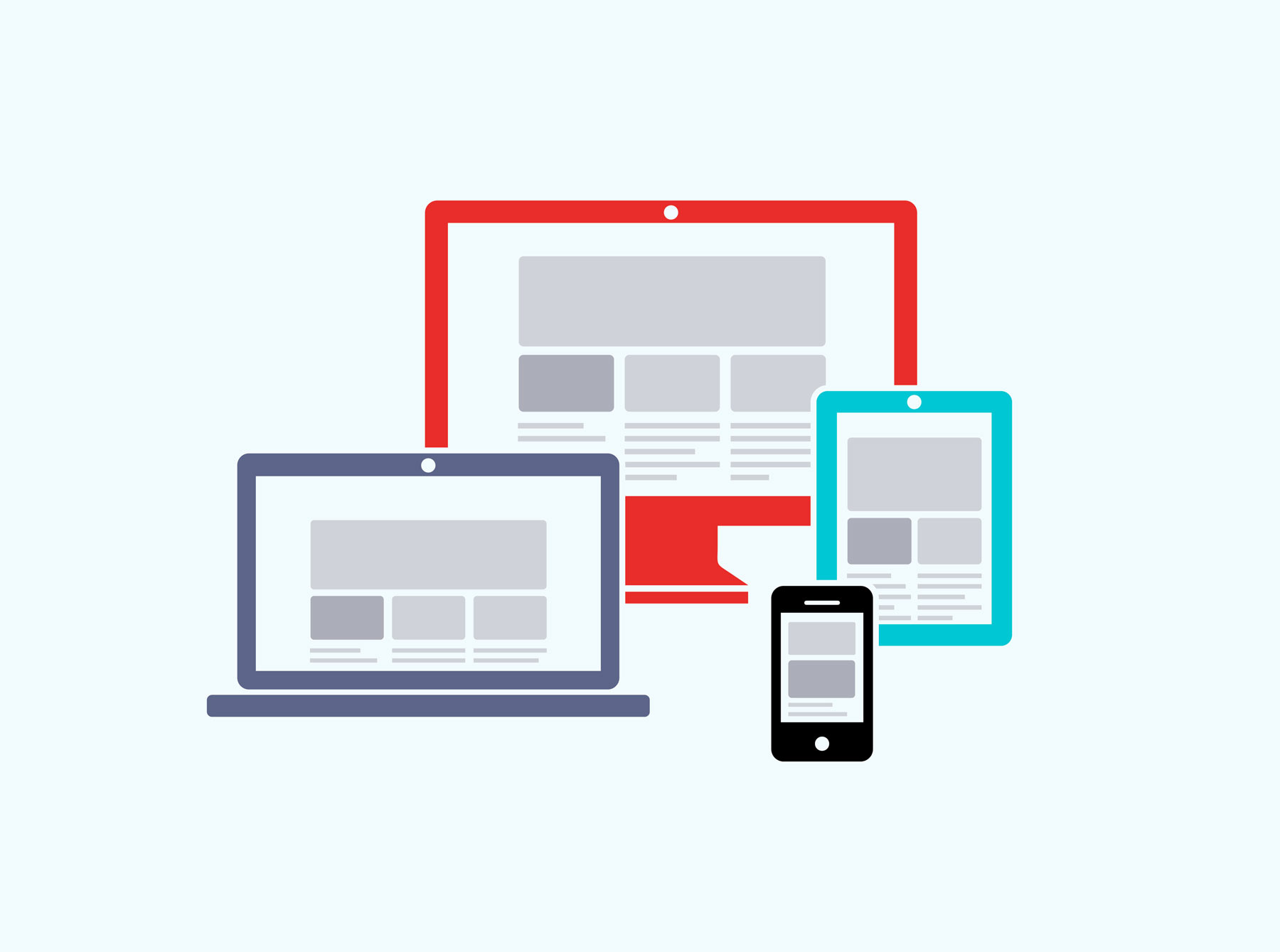
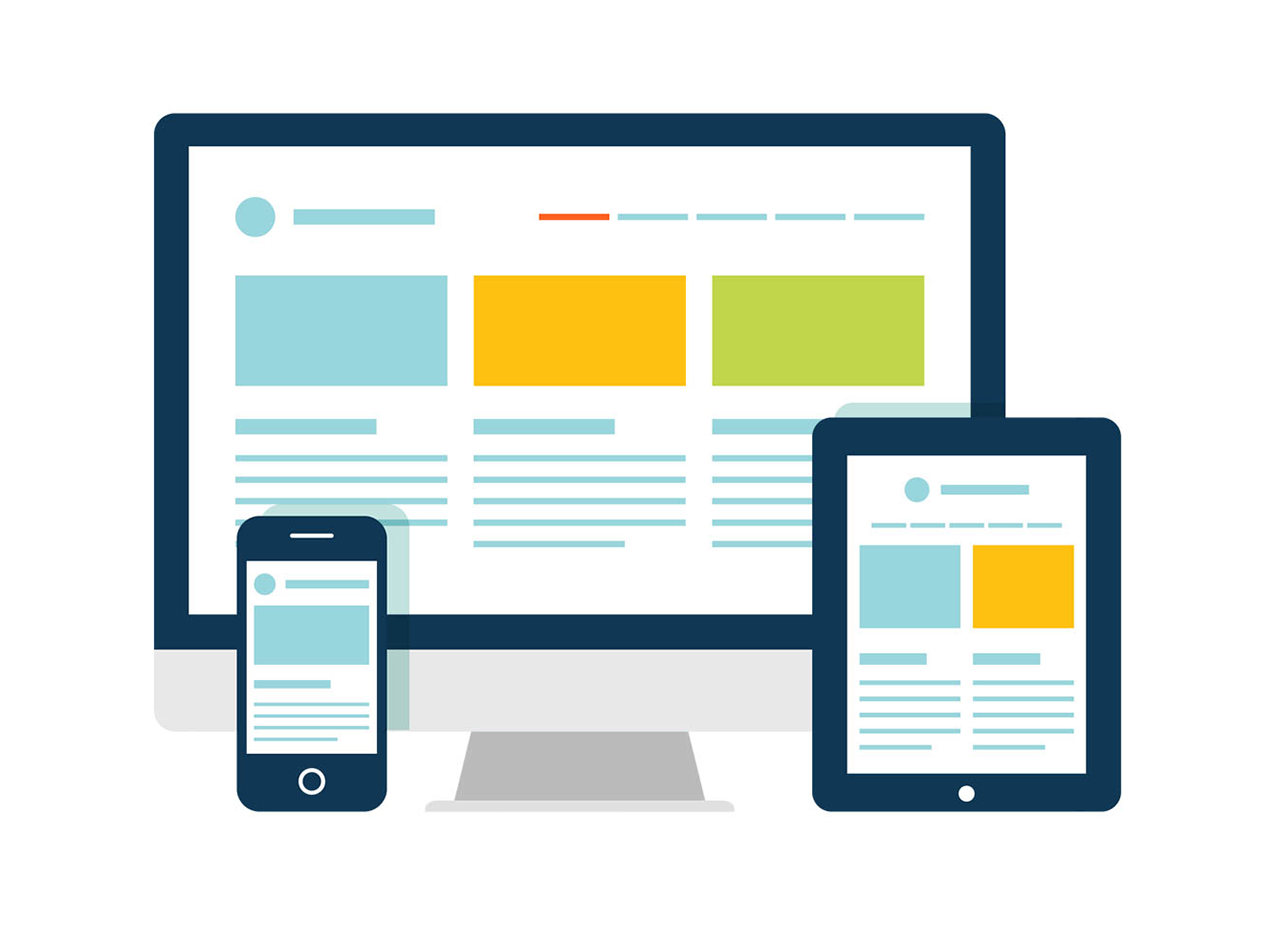
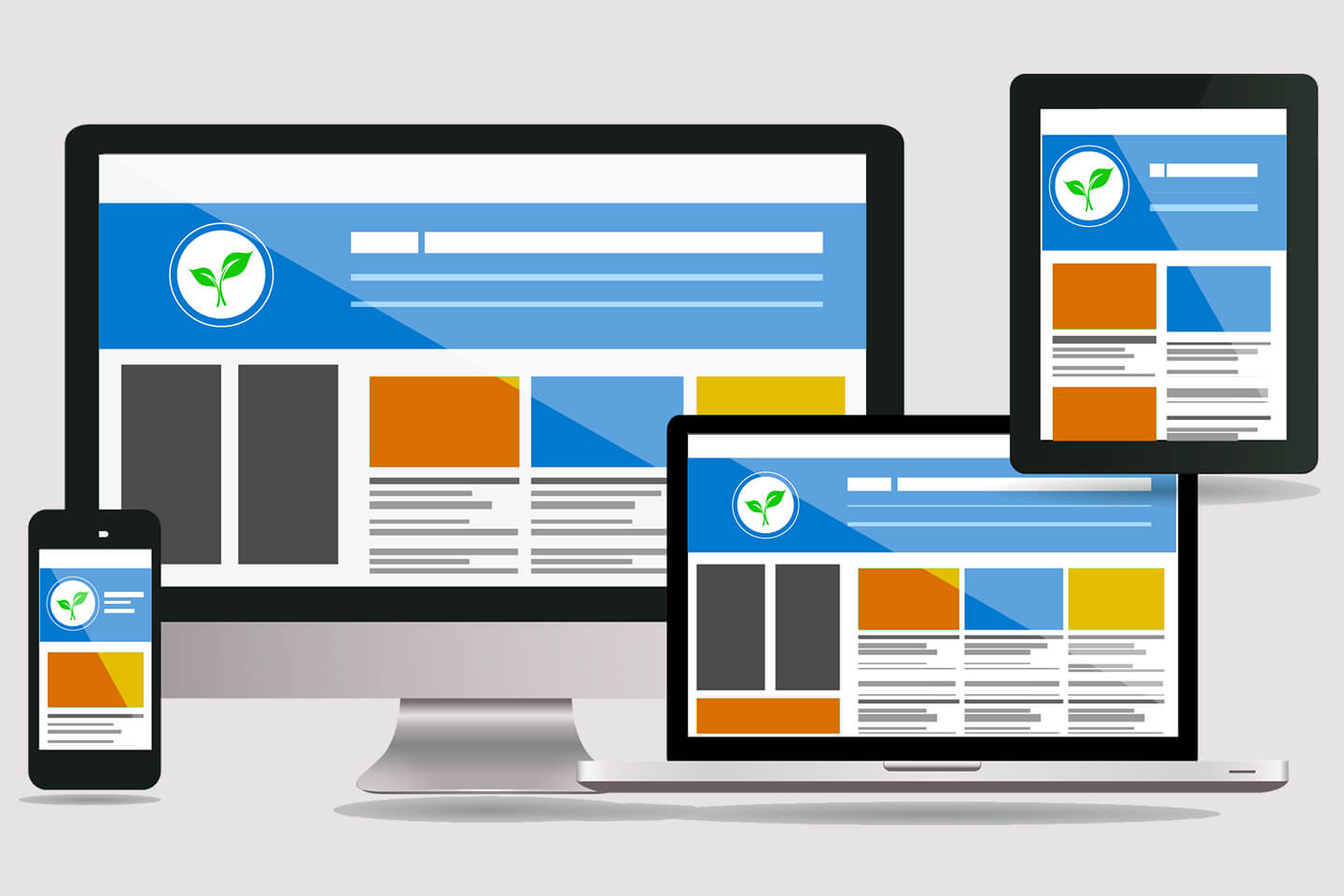
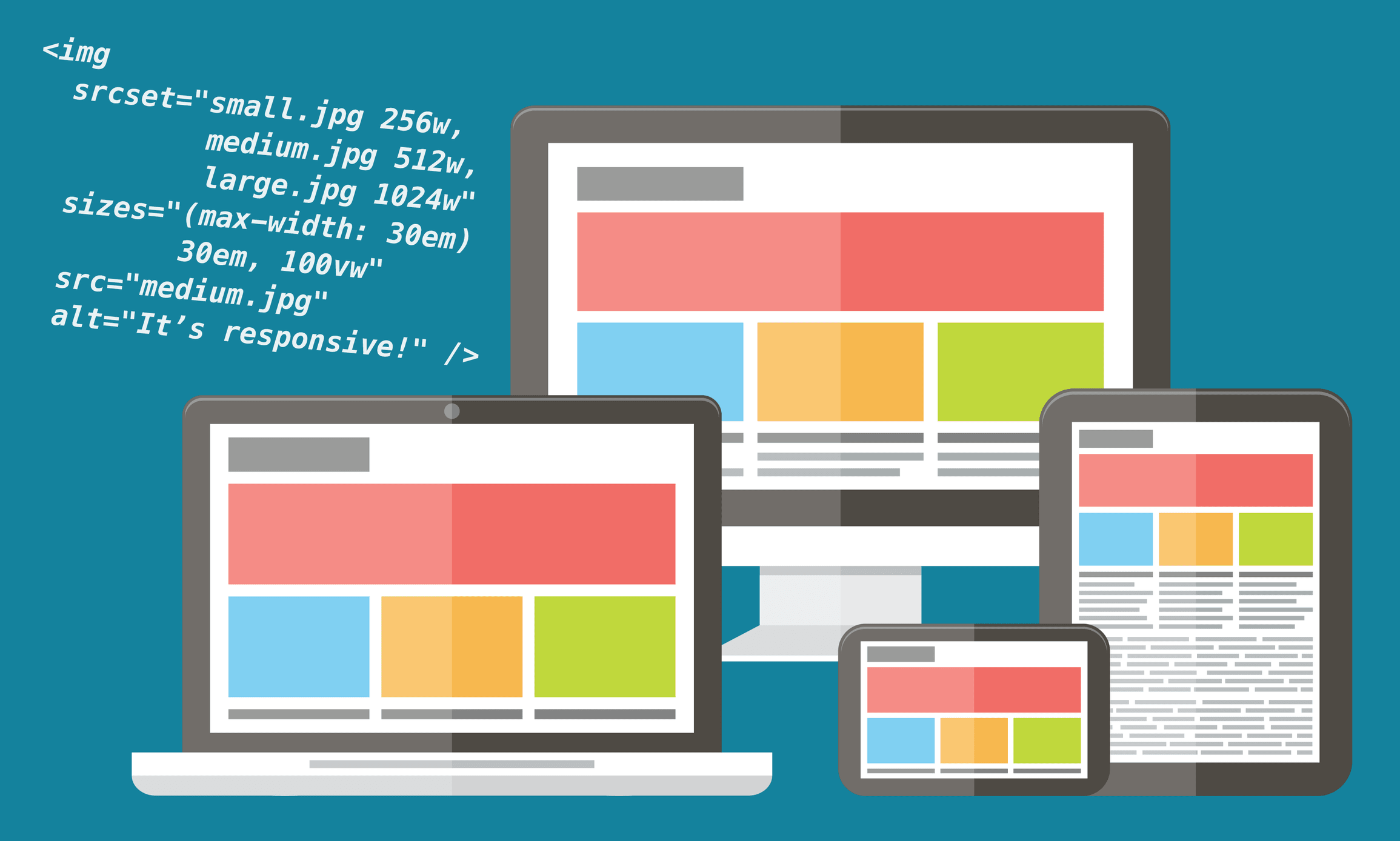
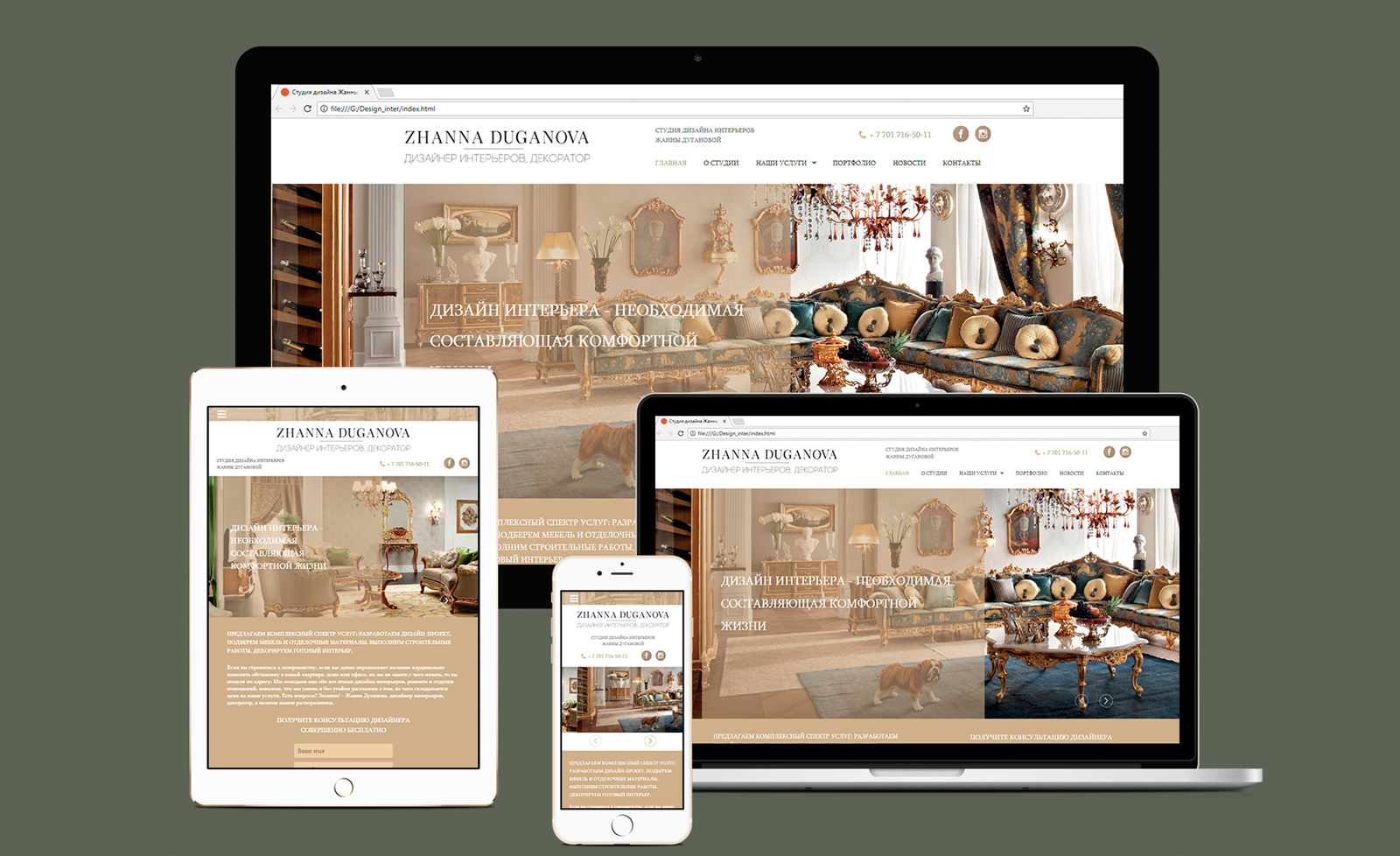
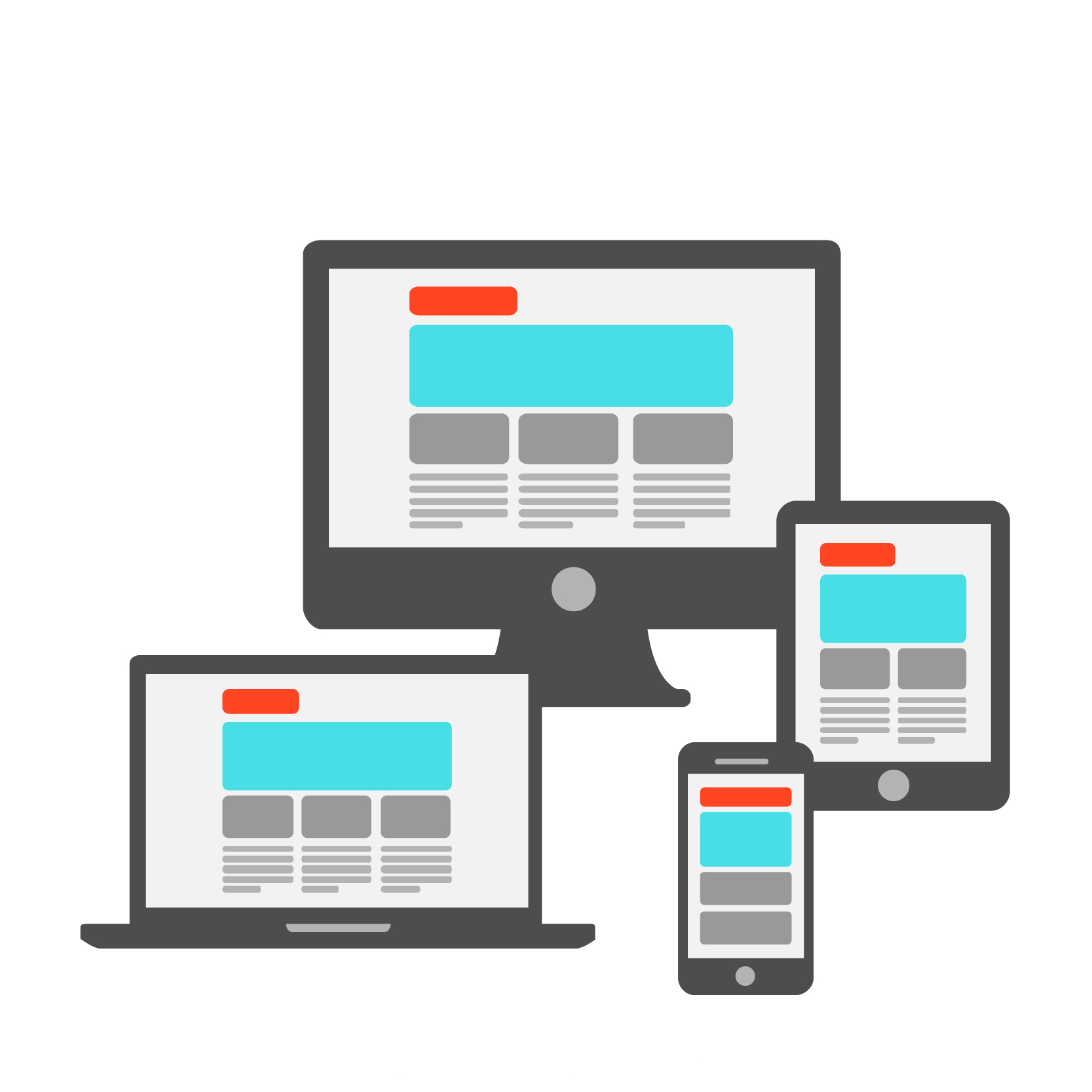
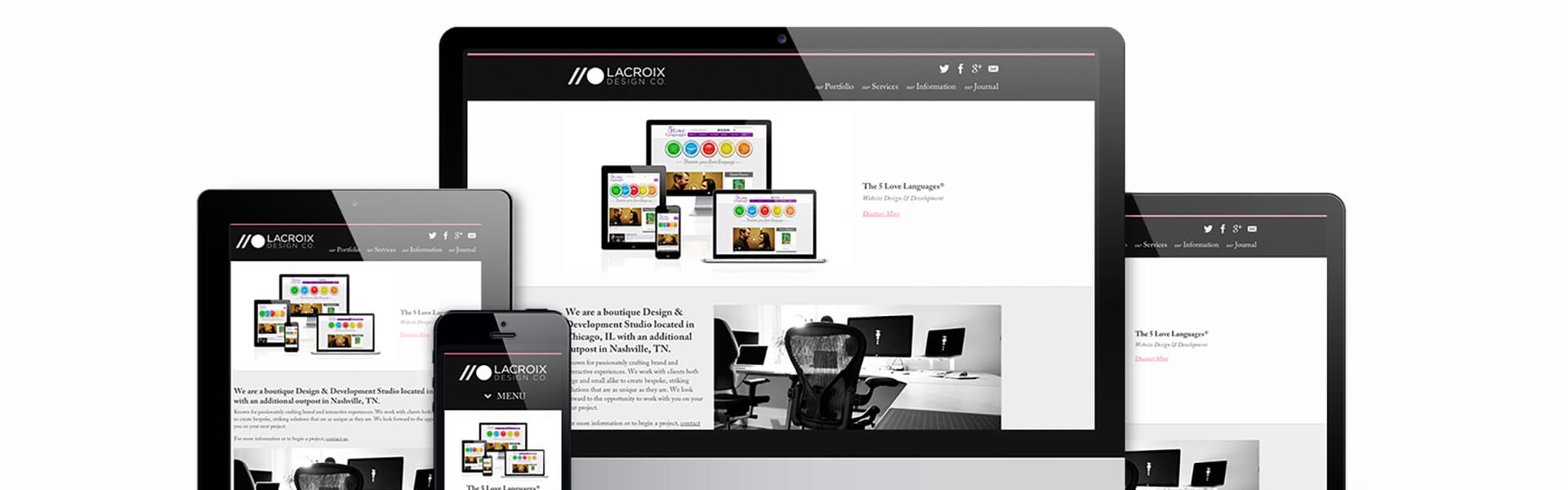
Другим важным методом является адаптивная верстка, которая позволяет иллюстрациям корректно отображаться на различных устройствах и экранах. Это особенно важно в наше время, когда большинство пользователей используют мобильные устройства для просмотра контента.






















































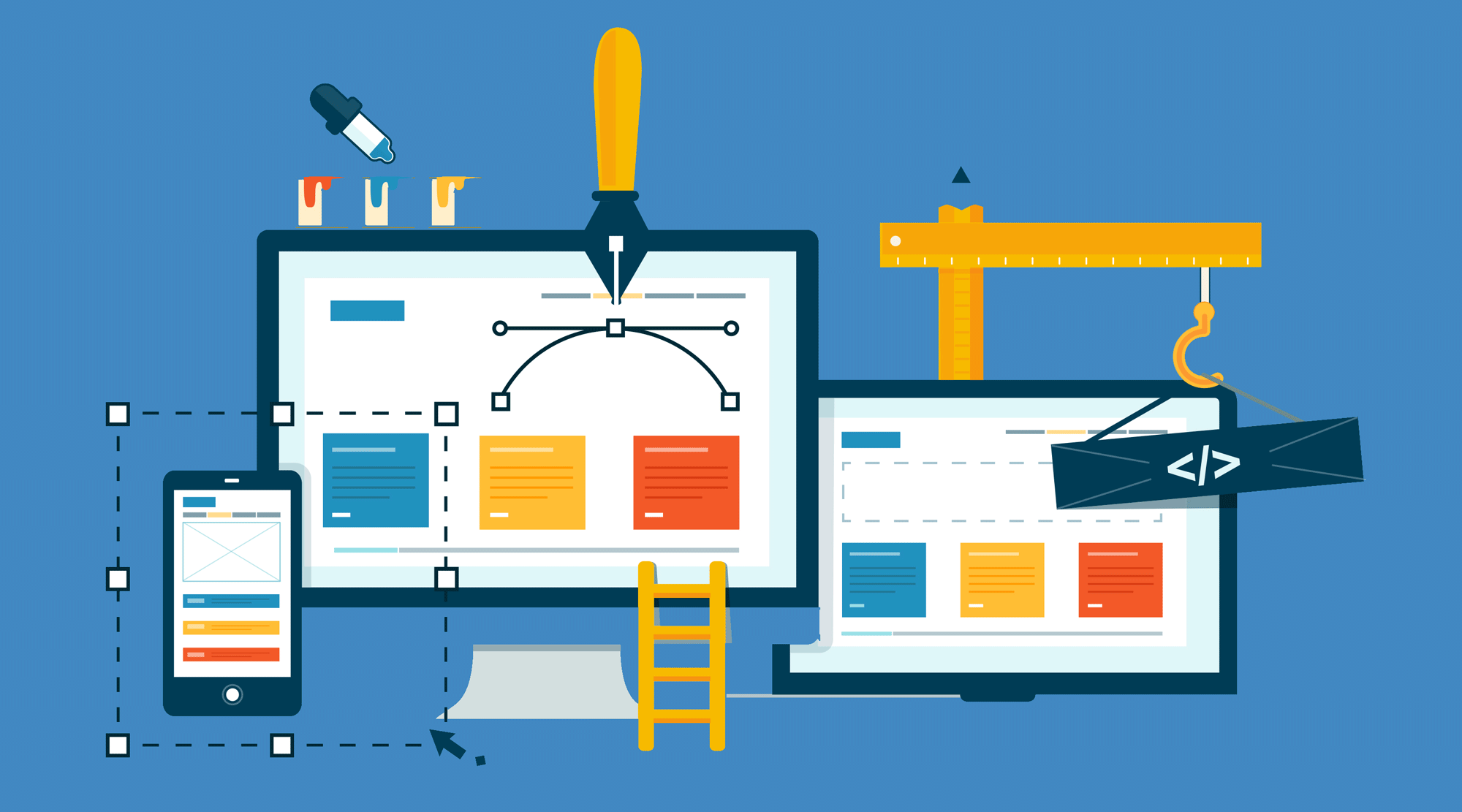
Советы по дизайну иллюстраций
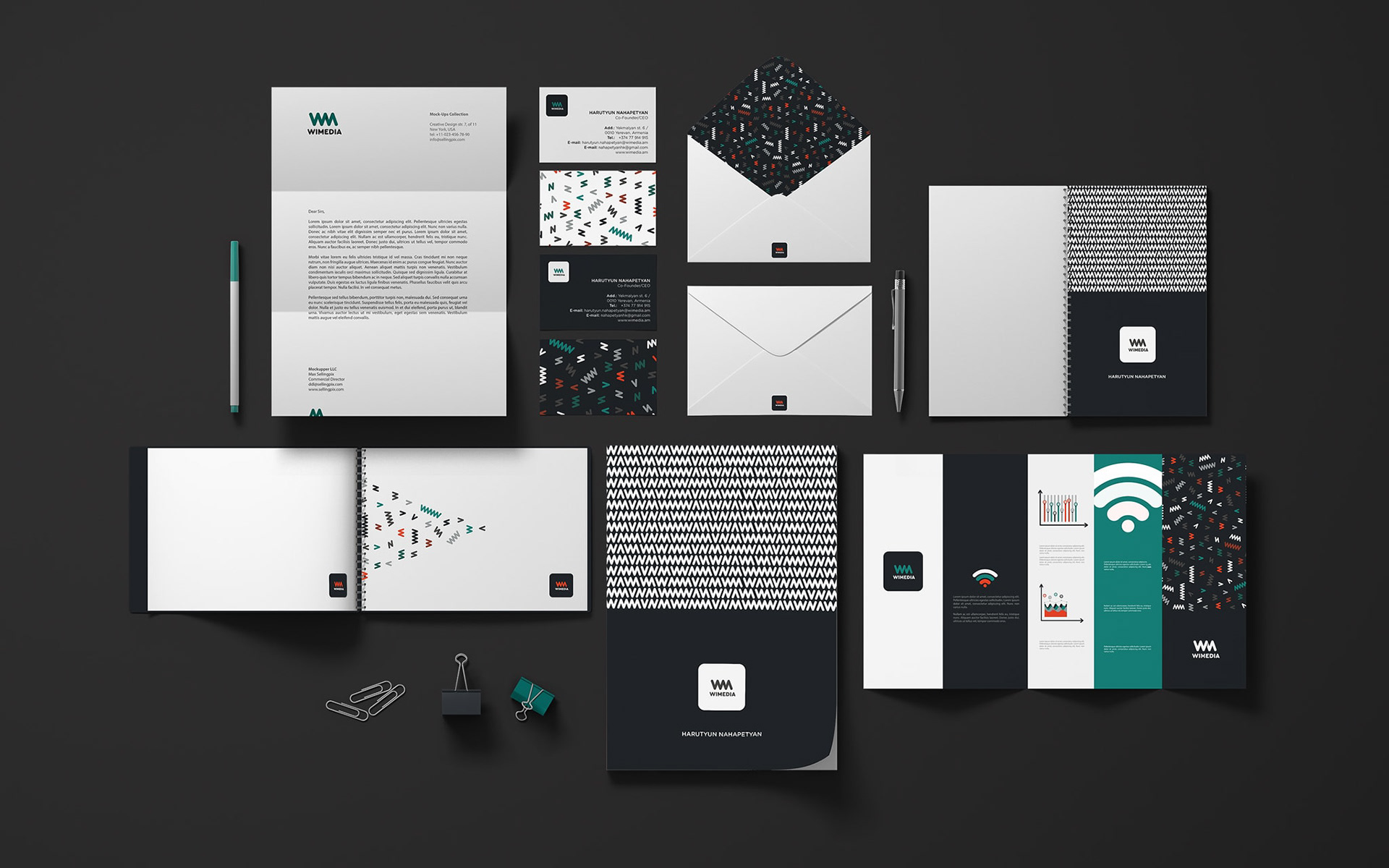
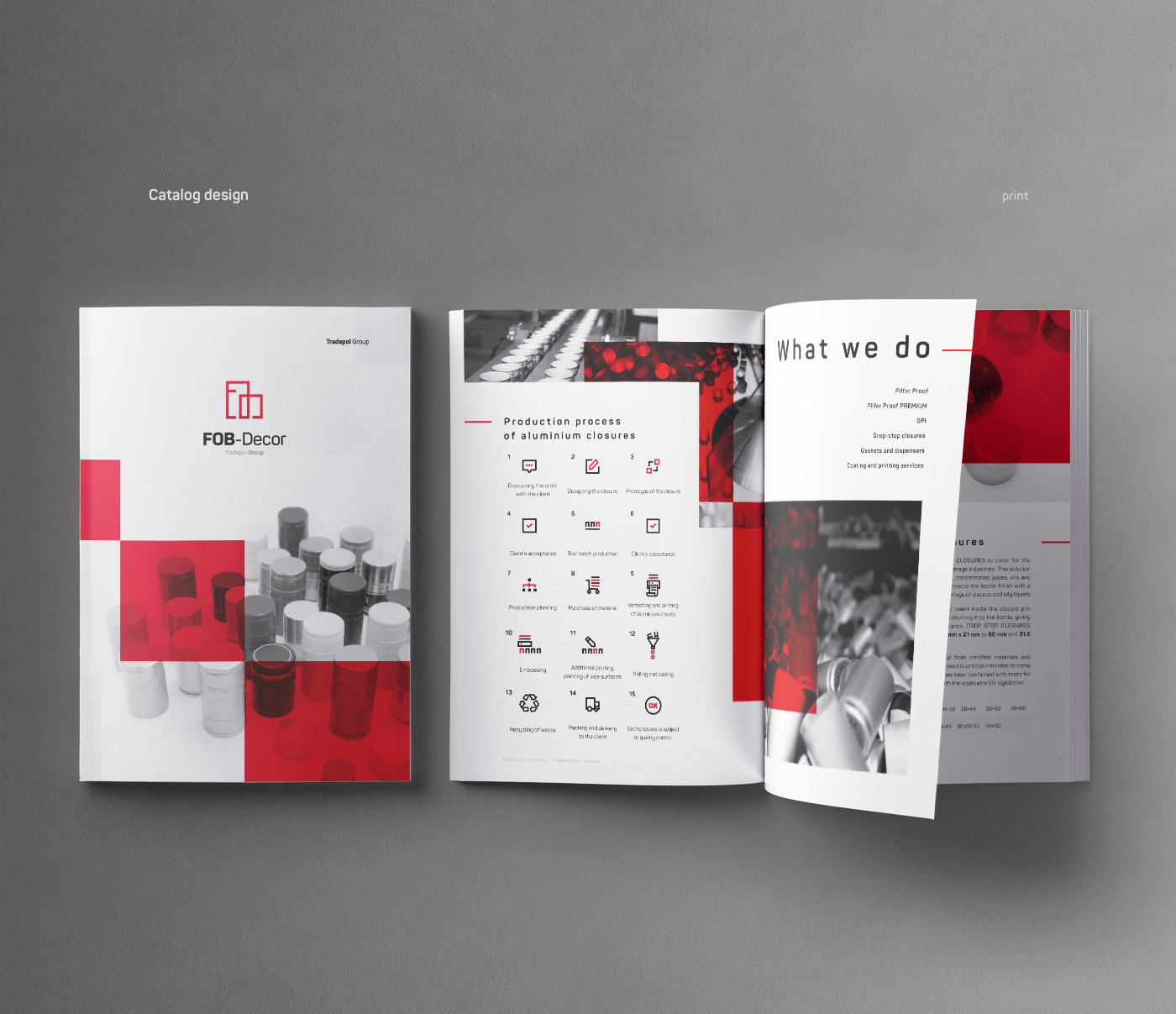
При верстке иллюстраций следует учитывать не только их визуальное представление, но и их семантику. Иллюстрации должны быть информативными и передавать нужную информацию, поддерживая общую концепцию дизайна.
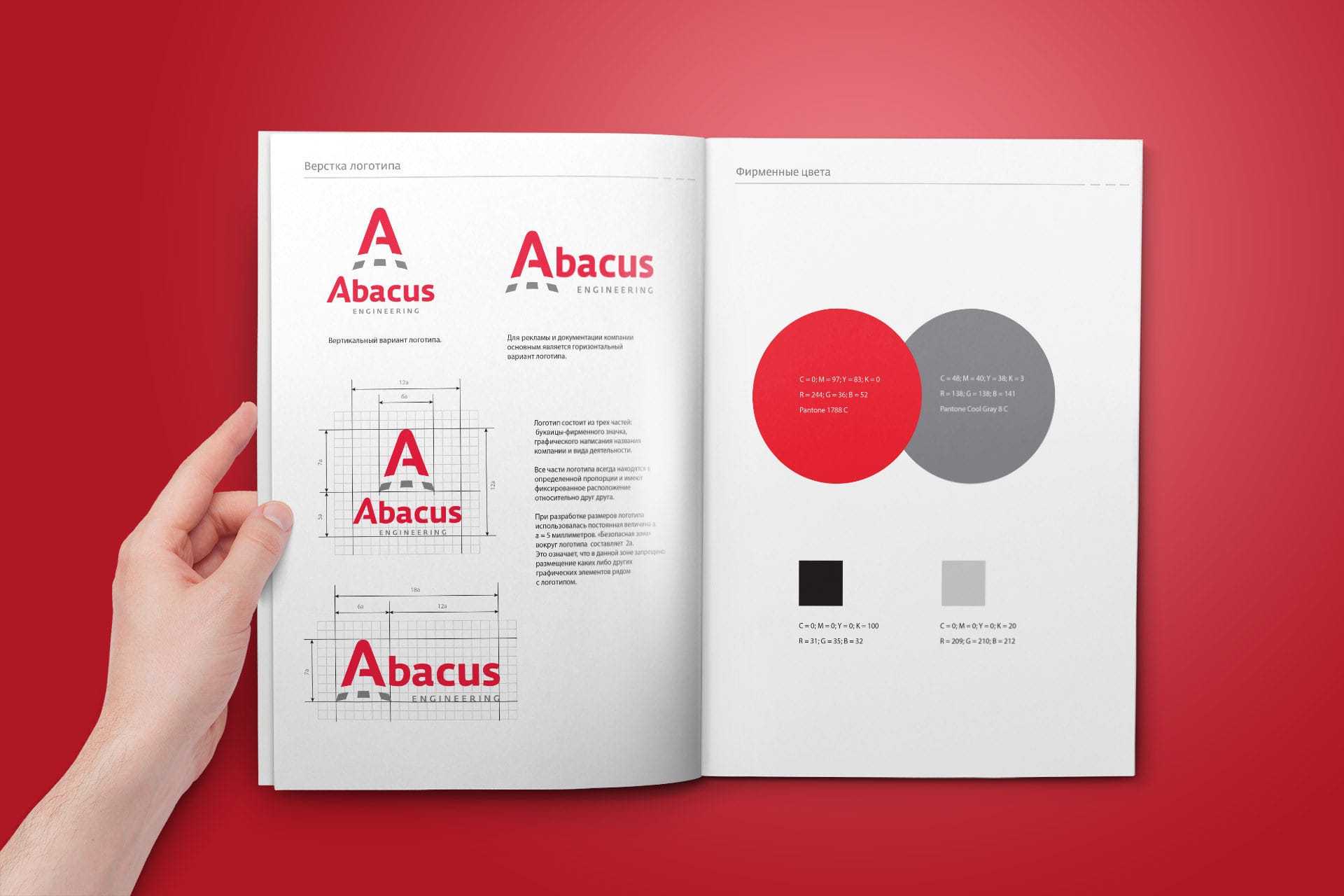
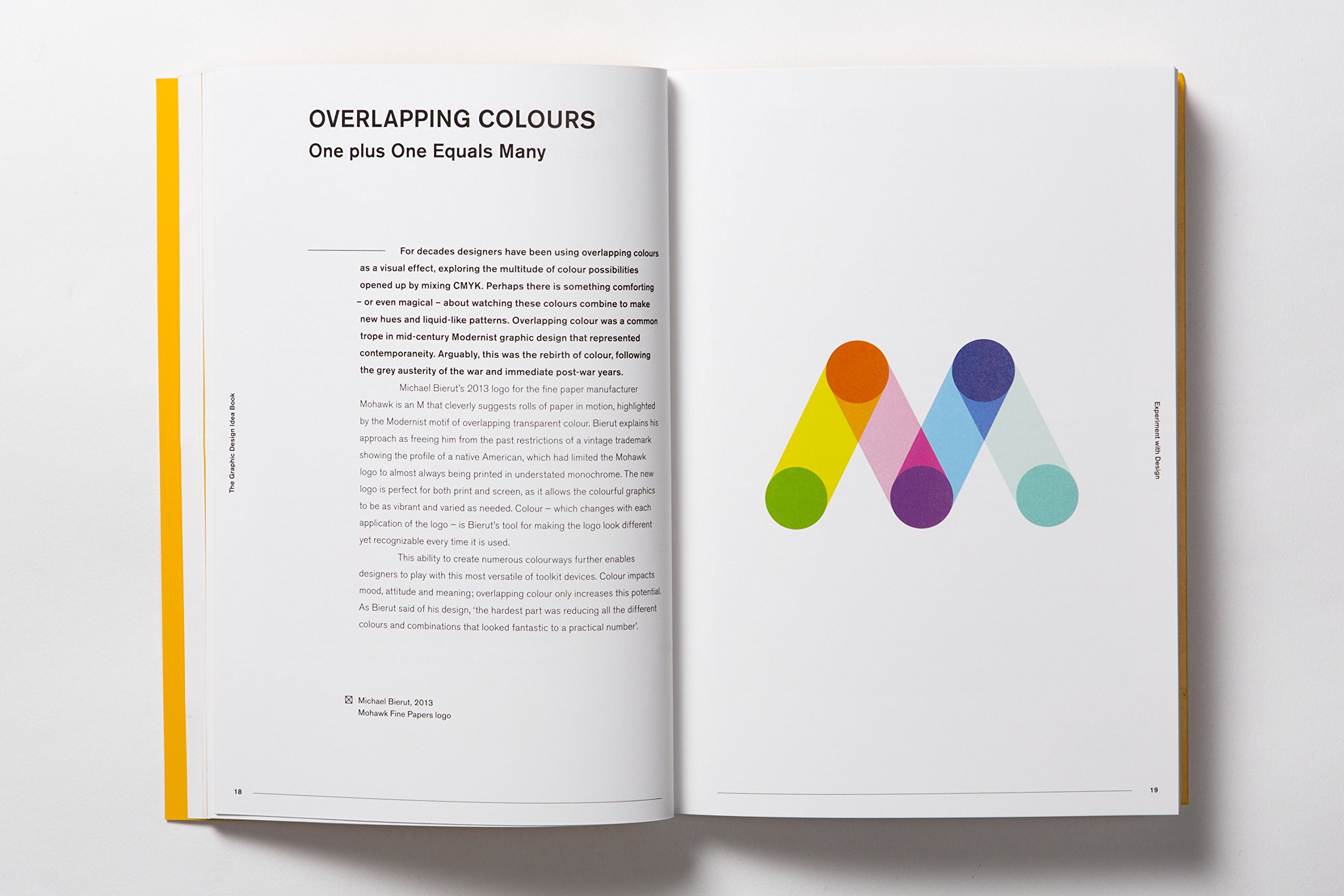
Также стоит обратить внимание на цветовую гамму иллюстраций. Она должна соответствовать стилю и общему настроению макета. Использование контрастных цветов может привлечь внимание к иллюстрациям и сделать их более выразительными.
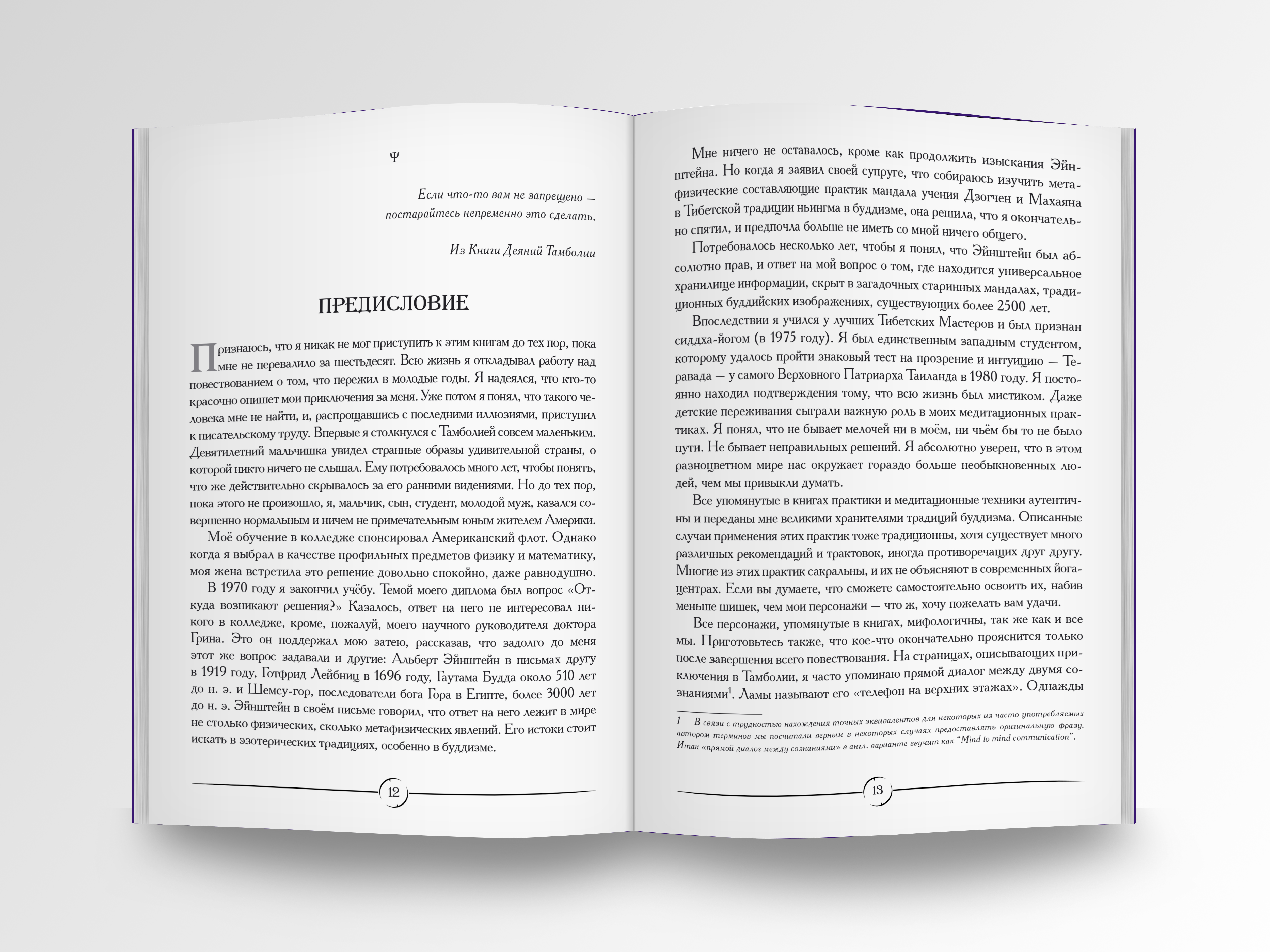
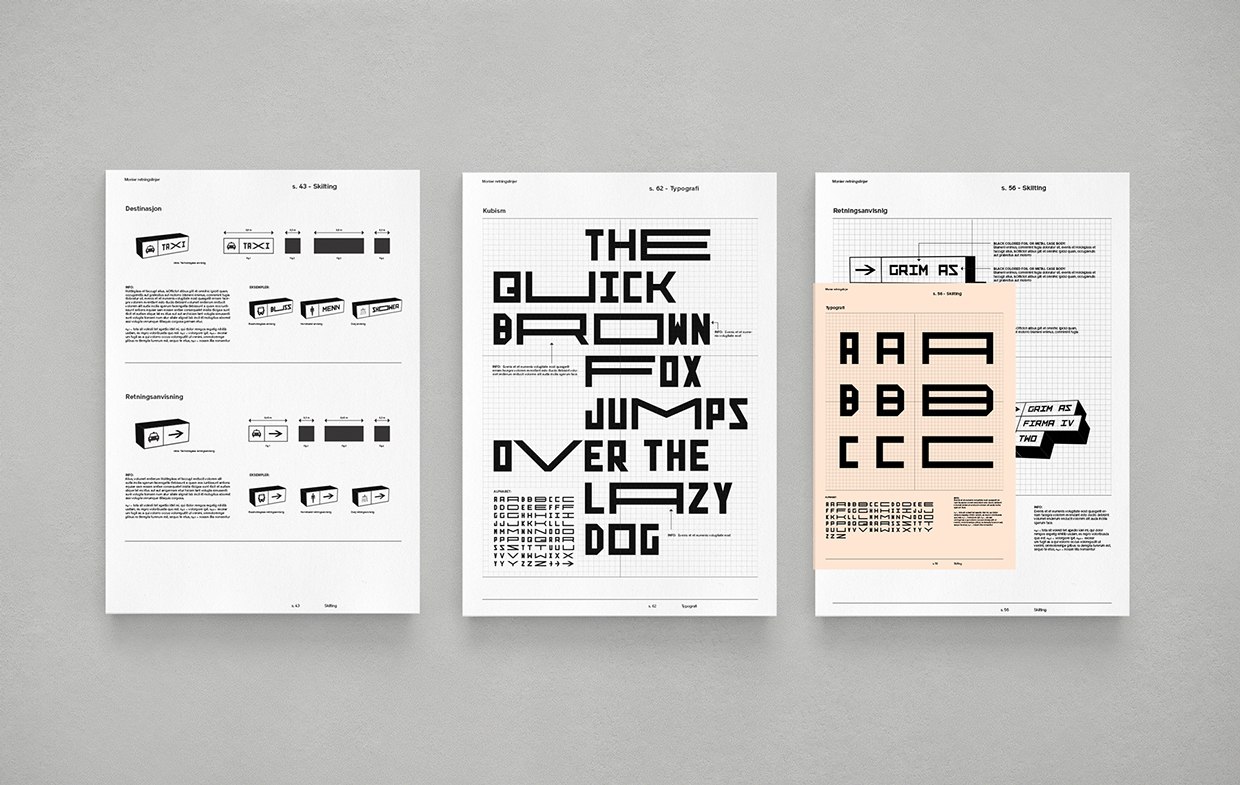
Не забывайте также о правильном выборе шрифта и его сочетании с иллюстрациями. Шрифты должны быть читабельными и гармонично сочетаться с остальными элементами макета.
И наконец, не стесняйтесь экспериментировать и искать новые подходы к верстке иллюстраций. Креативность и оригинальность помогут сделать ваши макеты уникальными и привлекательными для пользователей.