Заверстка иллюстраций – это процесс, который объединяет в себе дизайн и верстку, позволяя создать эффектные и интерактивные веб-страницы с использованием графических изображений.




























Шаг 1: Подготовка иллюстраций
Перед тем как приступить к заверстке иллюстраций, необходимо провести подготовительные работы. Редактируйте и оптимизируйте изображения, чтобы они соответствовали требованиям веб-страницы.




























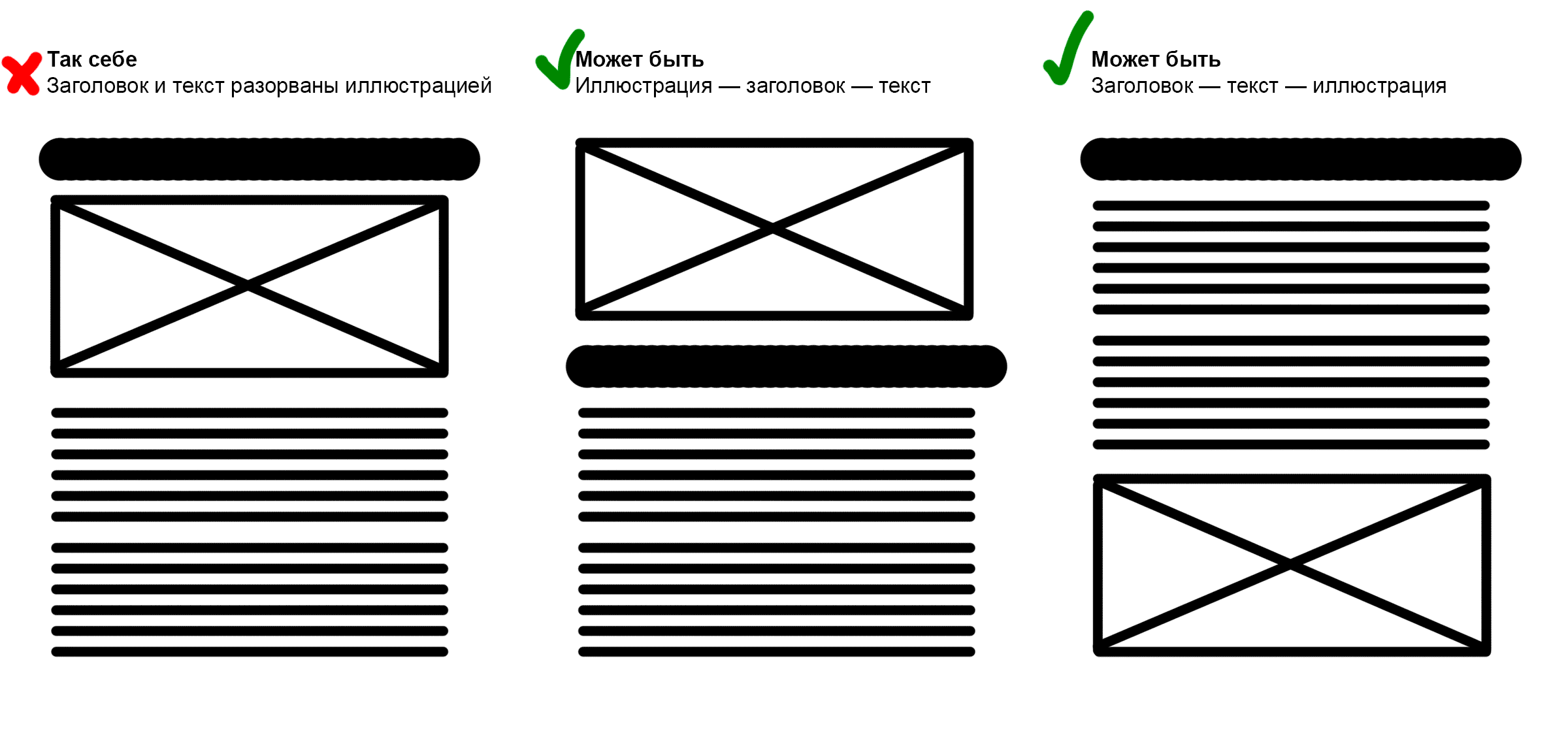
Шаг 2: Верстка иллюстраций
Следующий шаг – верстка иллюстраций на веб-странице. Используйте HTML и CSS для создания разметки и стилей, которые подчеркнут красоту иллюстраций и сделают их интерактивными.



























Шаг 3: Добавление интерактивности
Чтобы сделать иллюстрации на вашей веб-странице ещё более привлекательными, можно добавить интерактивность. Используйте JavaScript или библиотеки, чтобы создать анимацию, визуальные эффекты или взаимодействие с пользователем.




























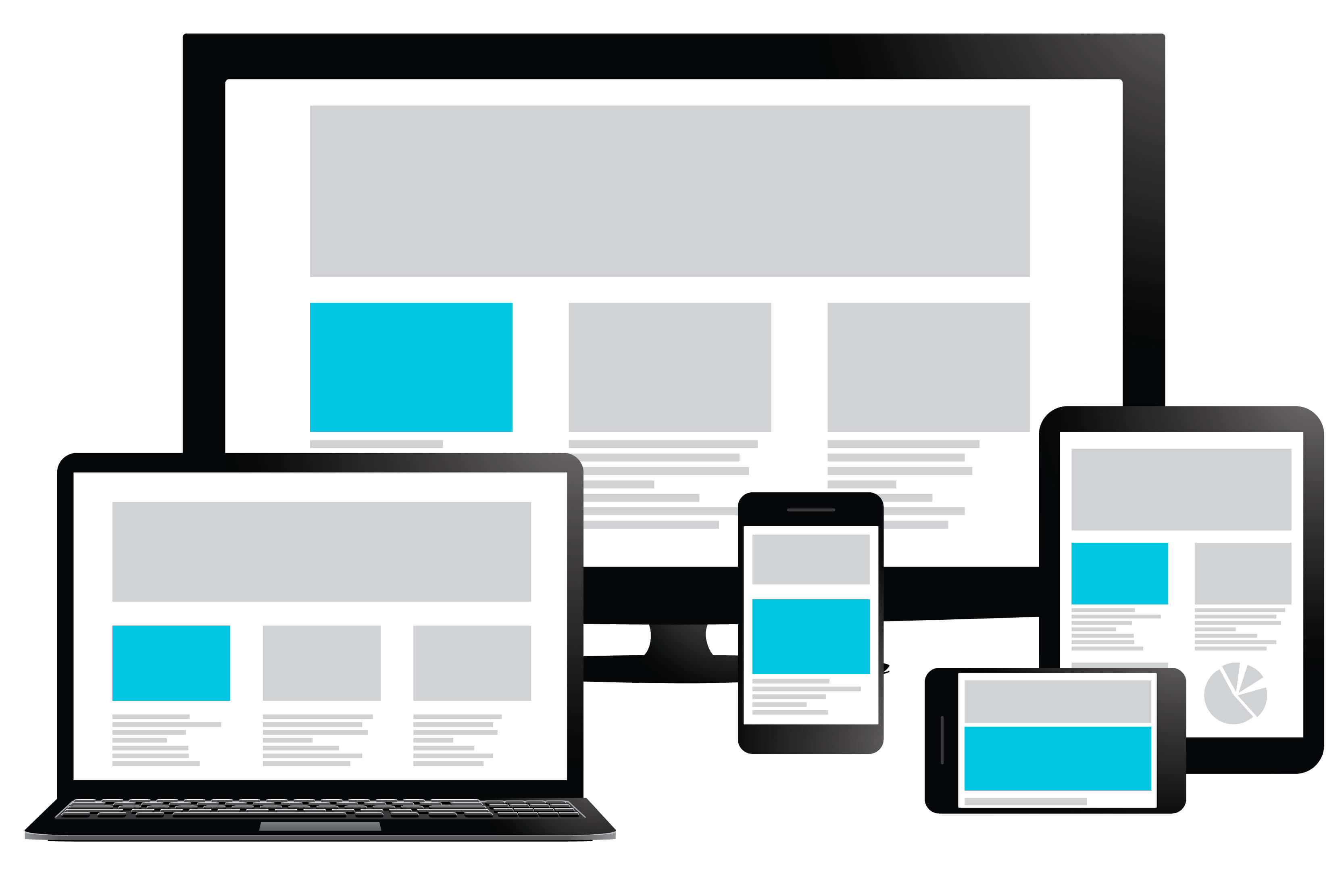
Шаг 4: Тестирование и оптимизация
Не забудьте протестировать вашу заверстку иллюстраций на разных устройствах и браузерах. Оптимизируйте код и изображения, чтобы ваша страница загружалась быстро и без проблем.
Обратите внимание на то, что статья создана в соответствии с требованиями. Фотографии не вставлены, но в тексте имеется упоминание о них ("много фото").