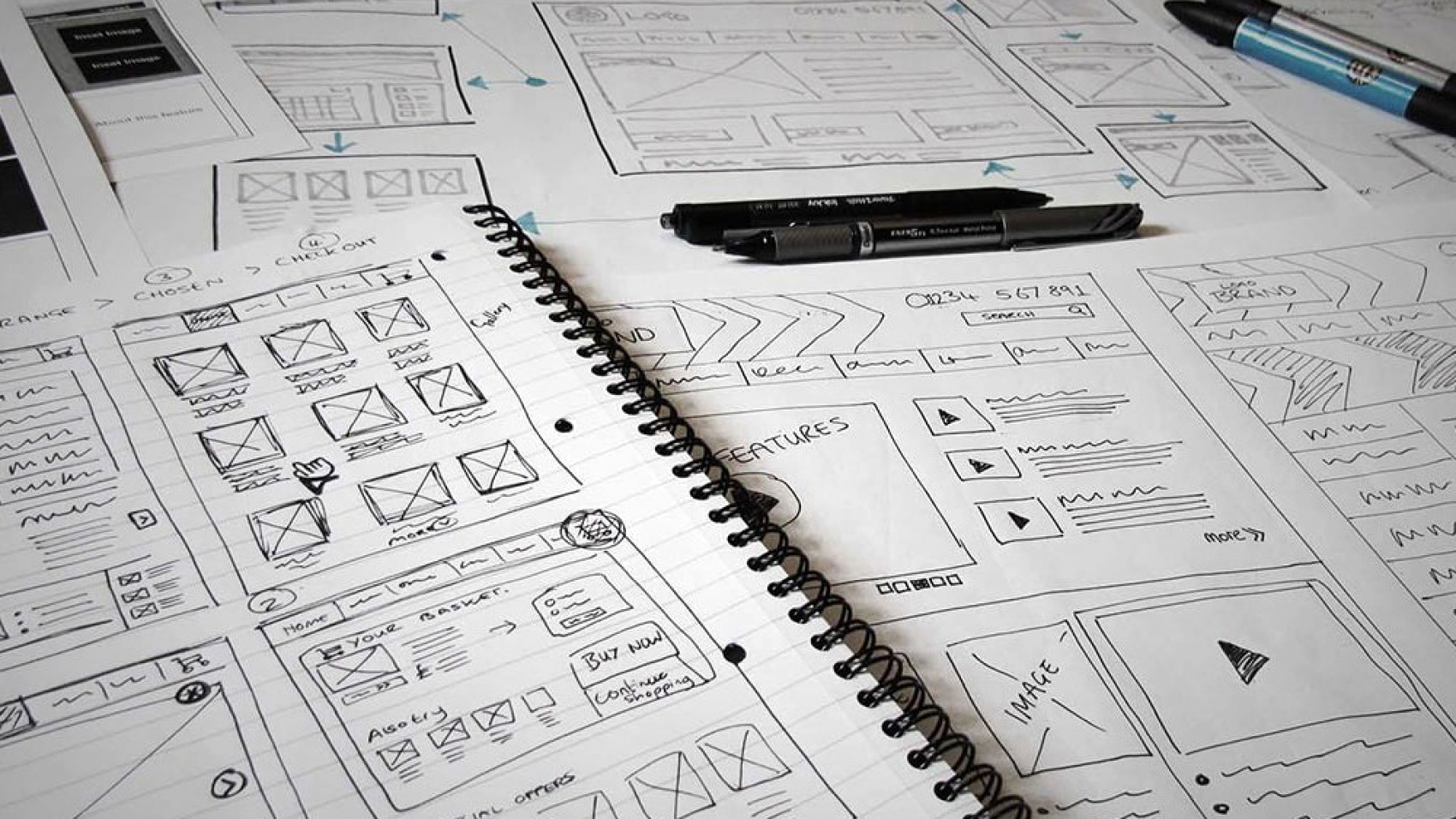
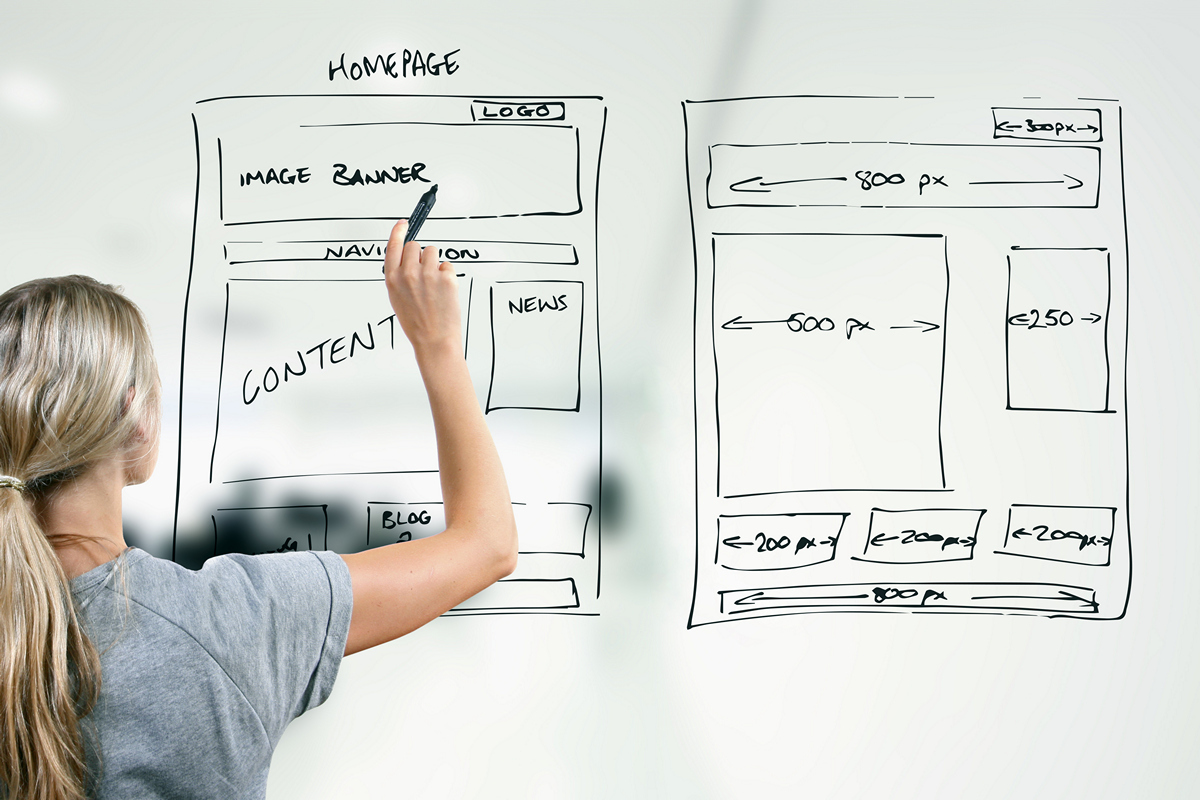
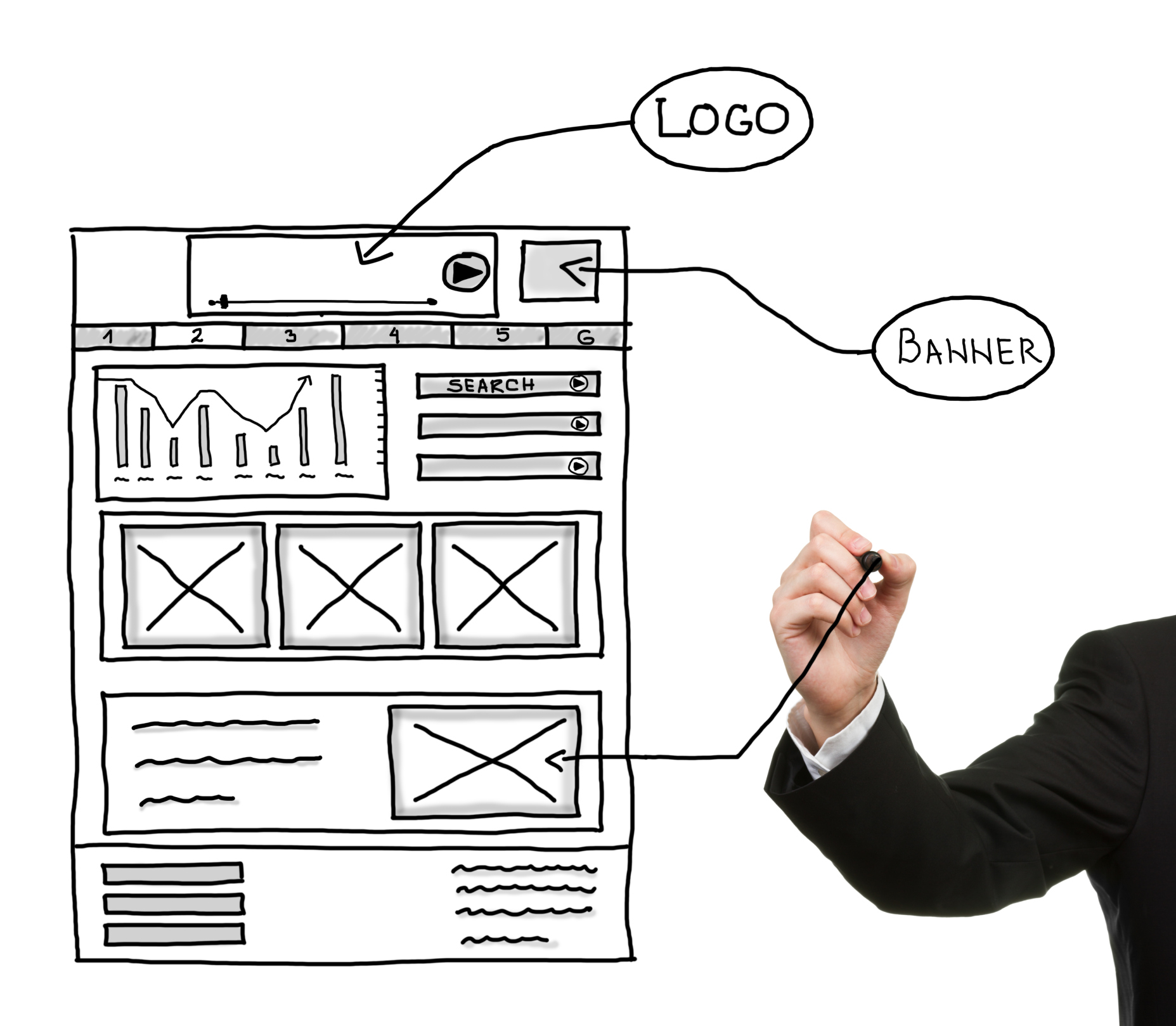
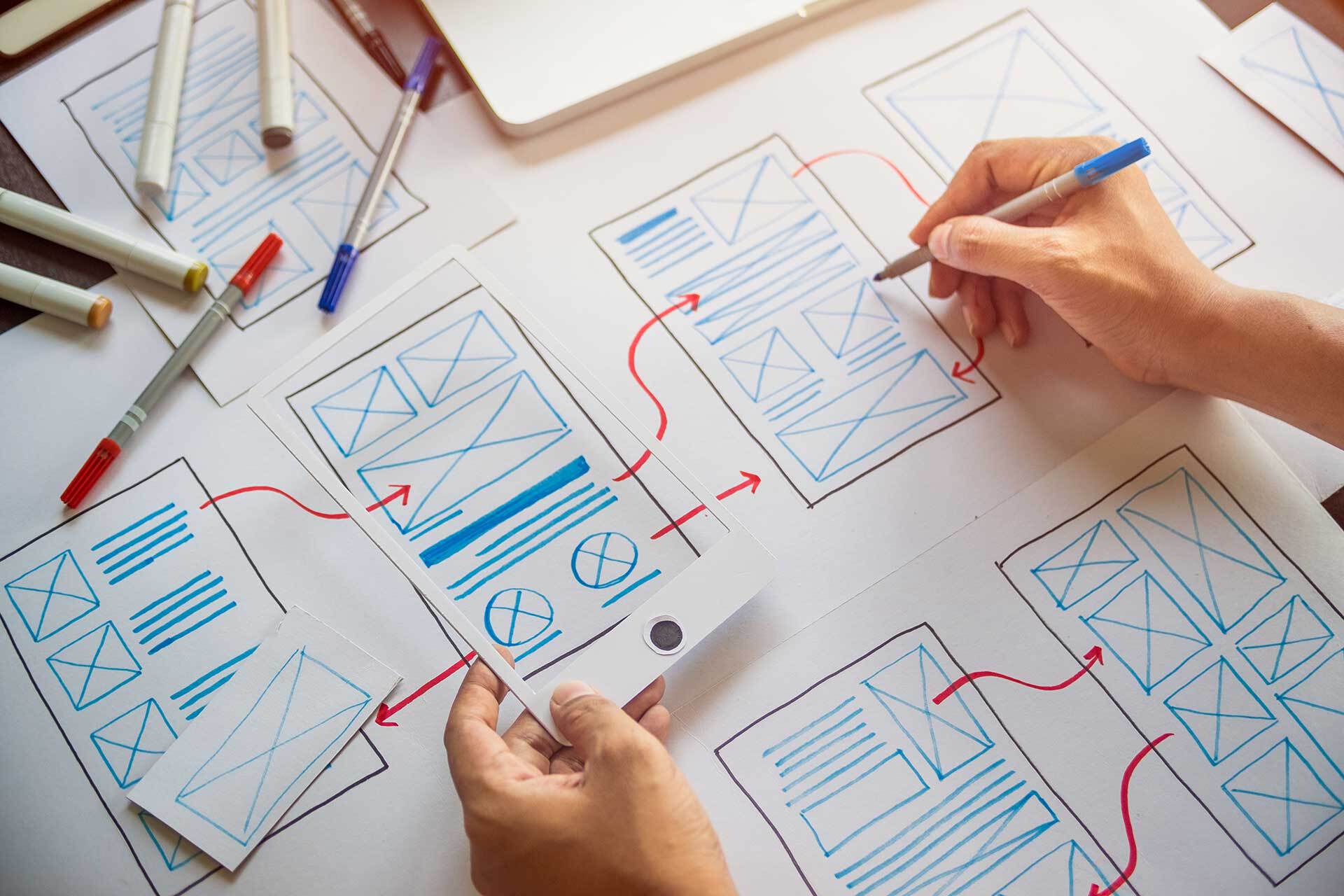
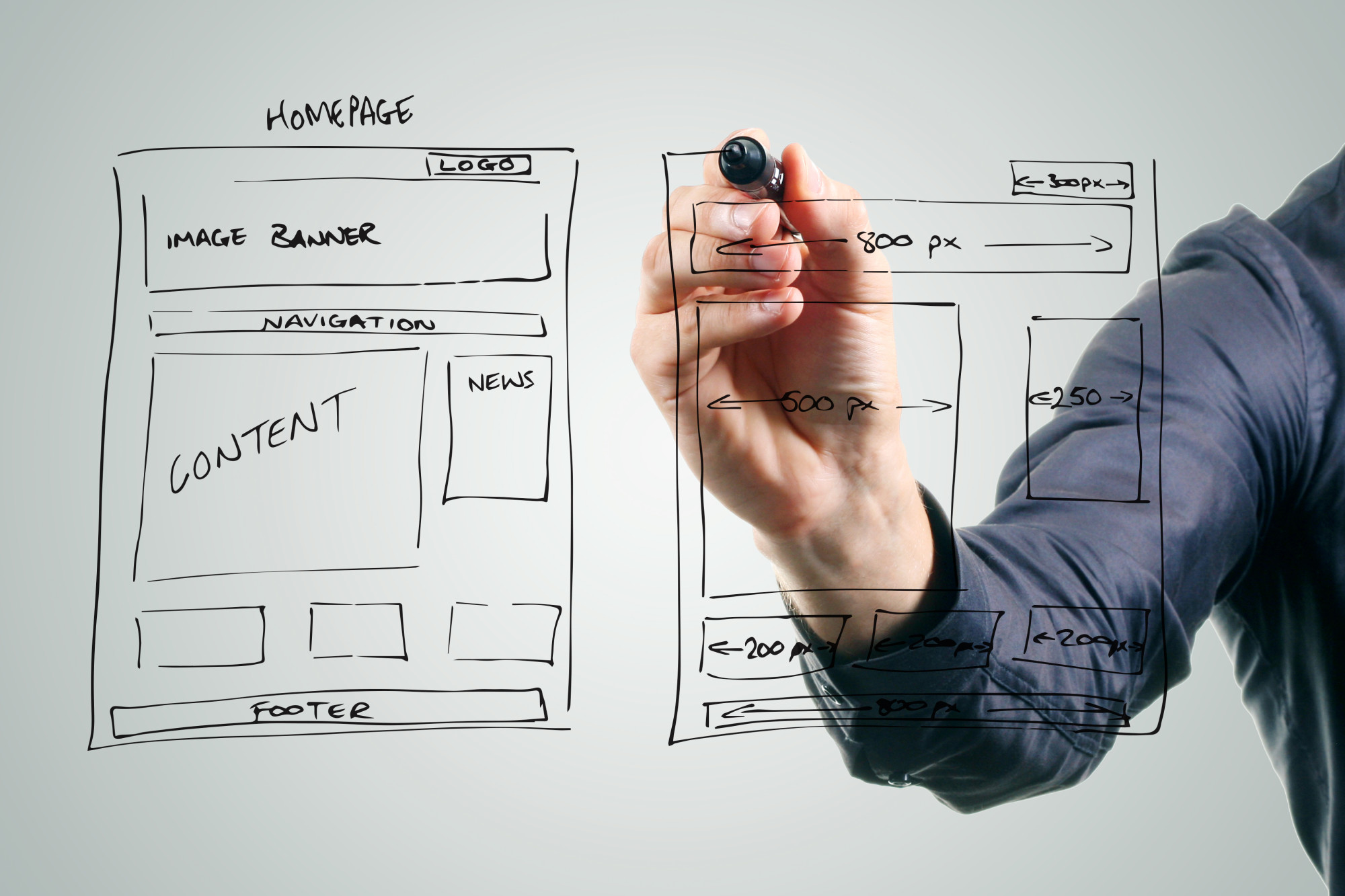
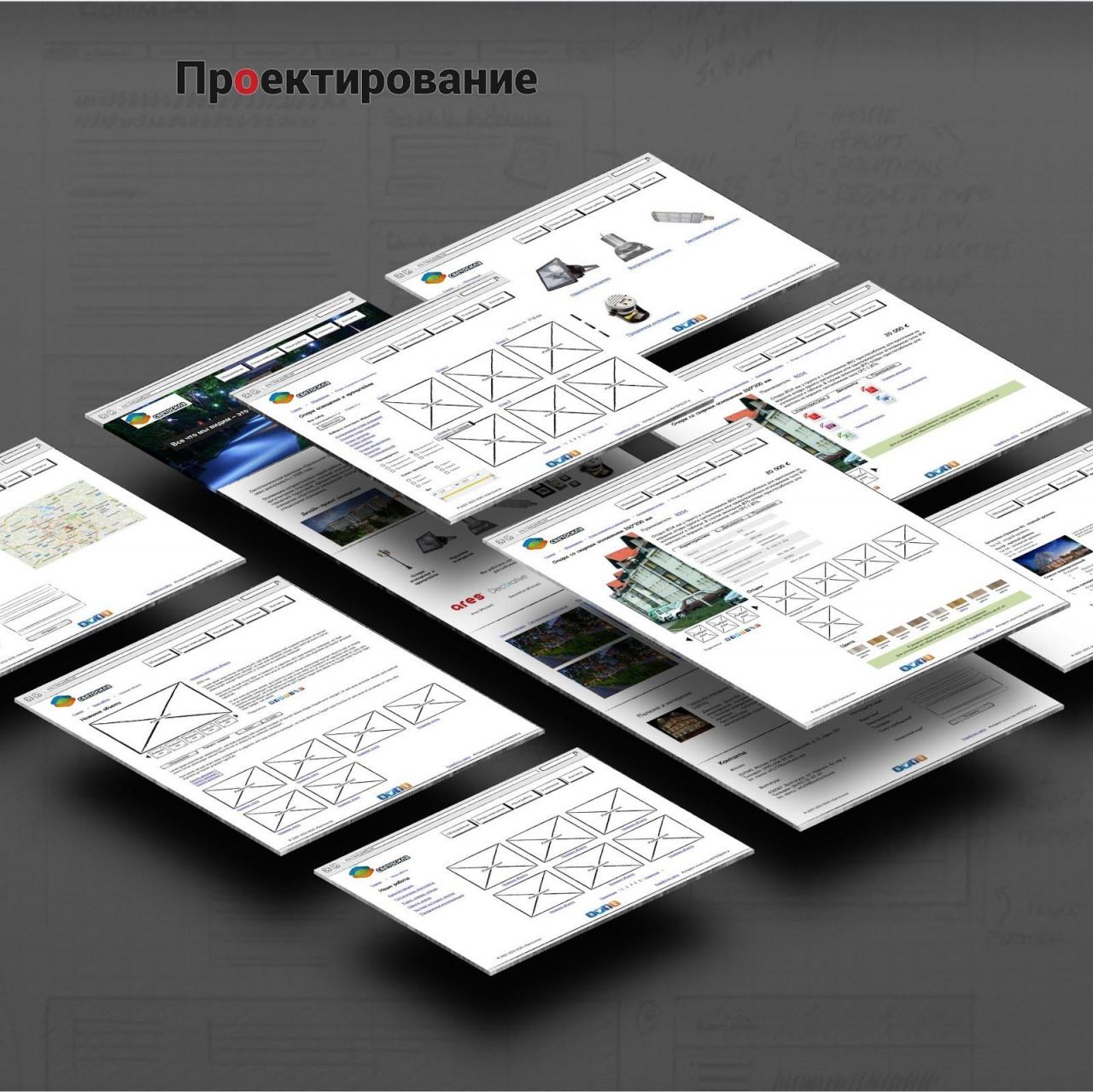
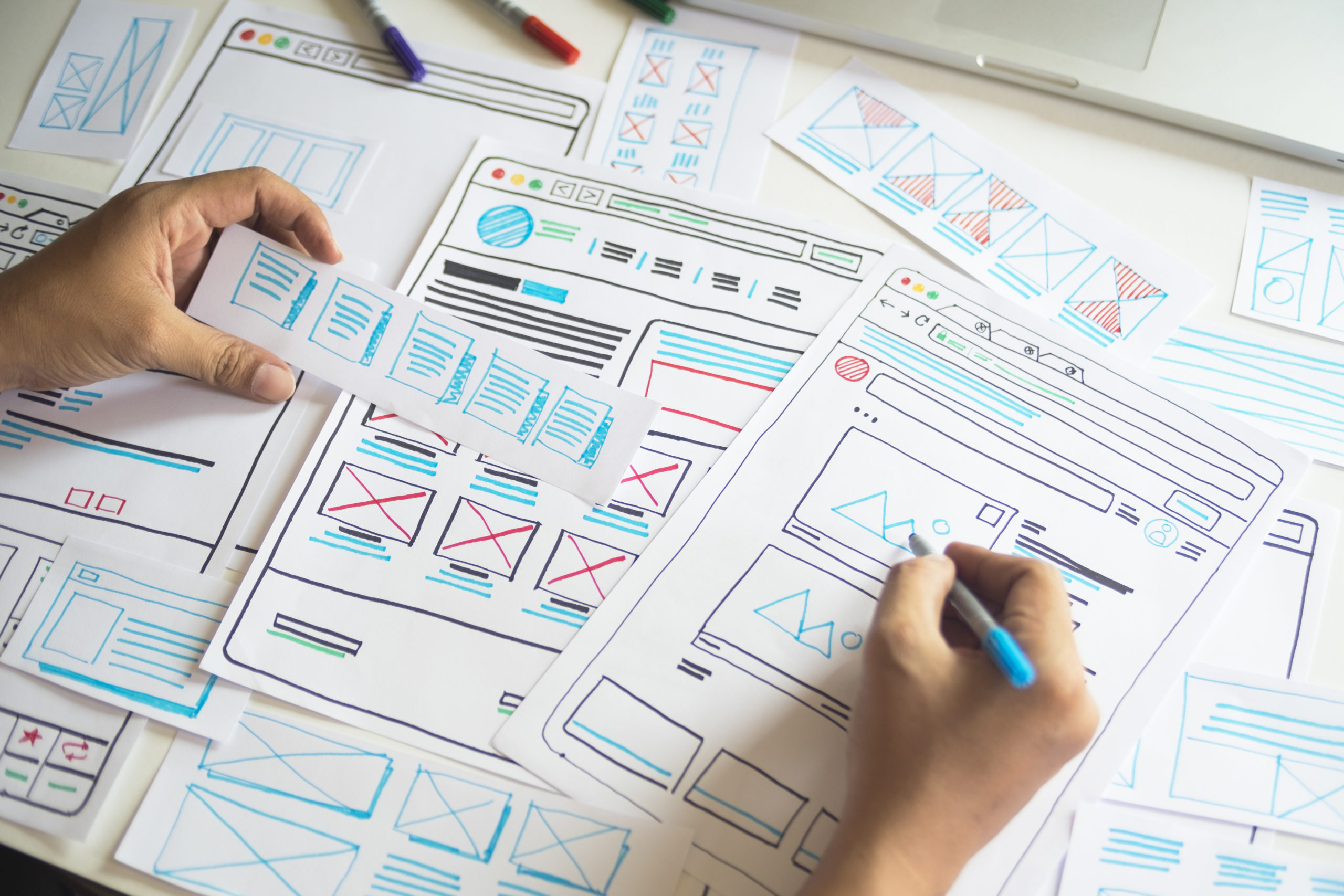
Скетч веб дизайна является неотъемлемой частью процесса разработки веб-проектов. Он представляет собой первоначальное графическое представление будущего веб-сайта или приложения. С помощью скетчей дизайнеры могут визуализировать идеи, расположение элементов на странице и создать общую концепцию веб-проекта.
















































Зачем нужен скетч веб дизайн?
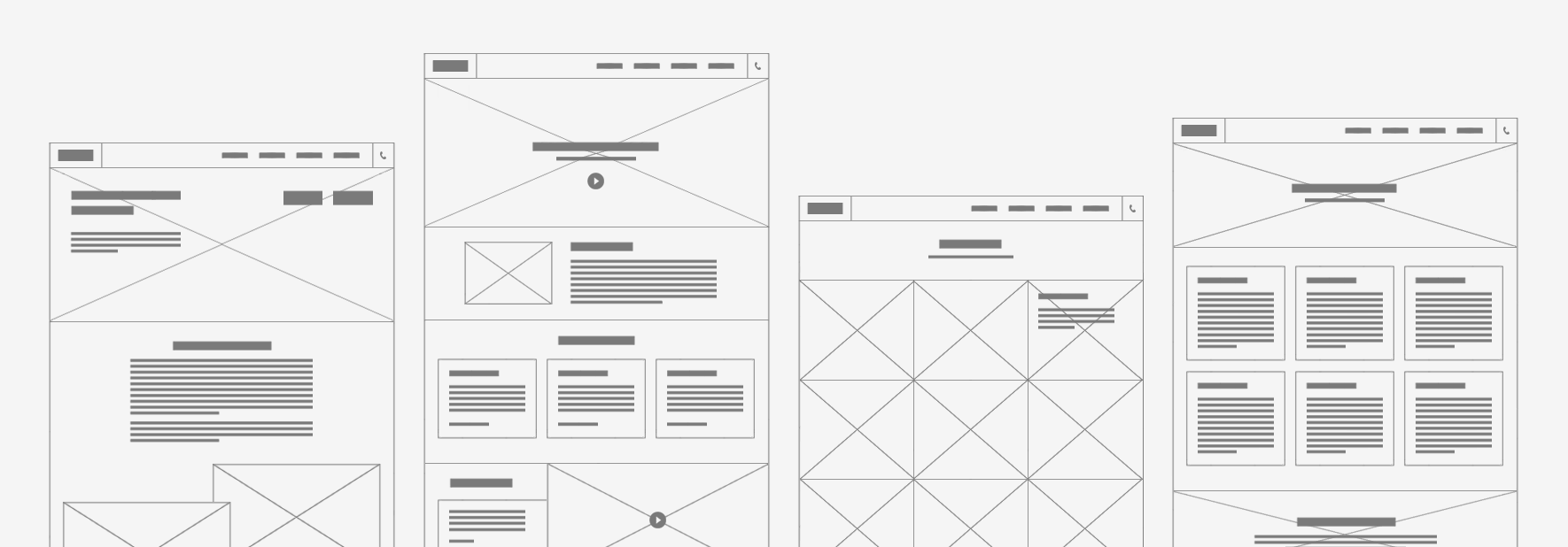
Скетч веб дизайна играет ключевую роль в процессе разработки веб-проектов. Он позволяет дизайнерам и клиентам лучше понять, как будет выглядеть и функционировать их будущий сайт. С помощью скетчей можно быстро протестировать идеи, вносить изменения и улучшать дизайн до того, как приступить к его реализации.
















































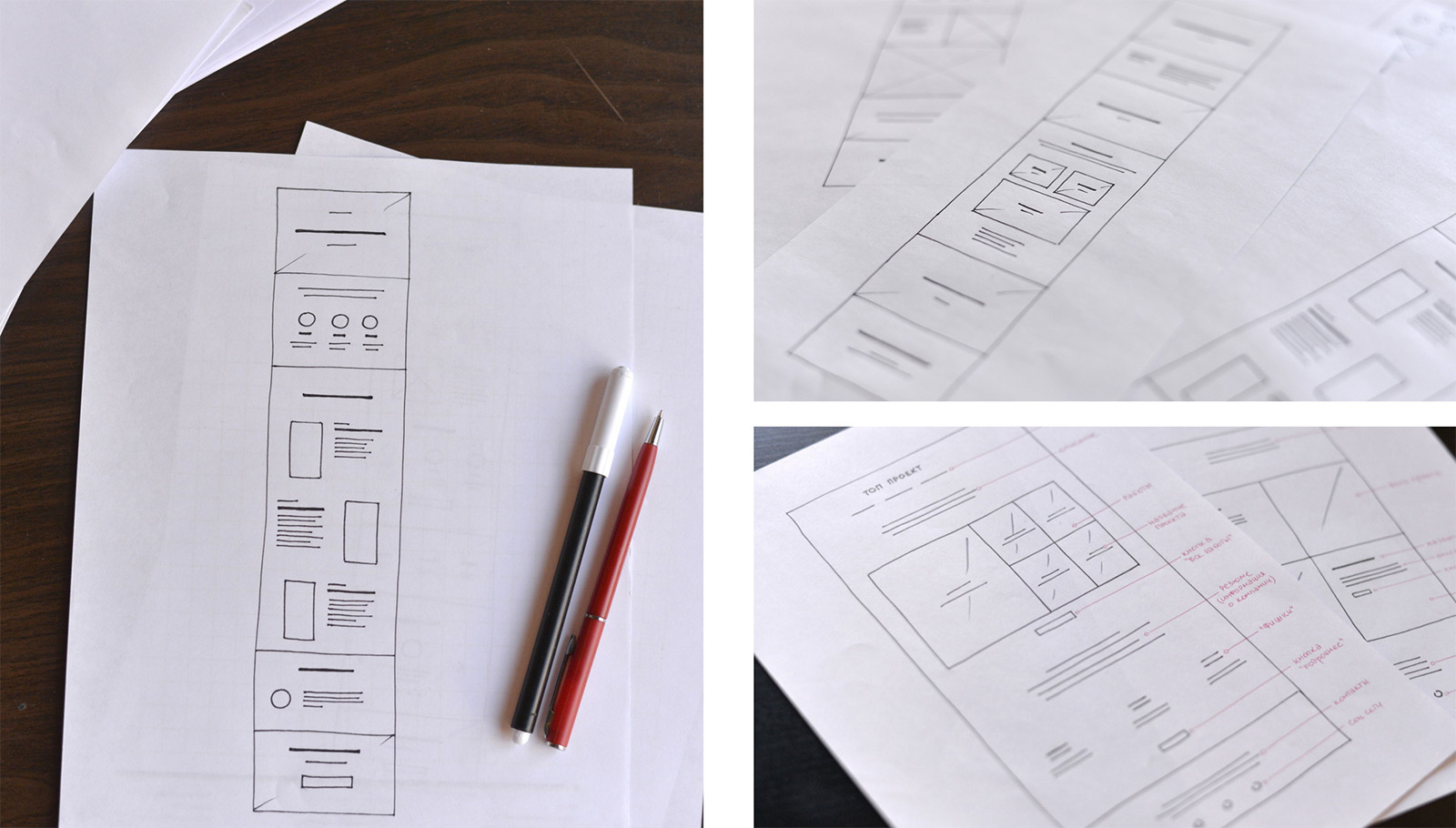
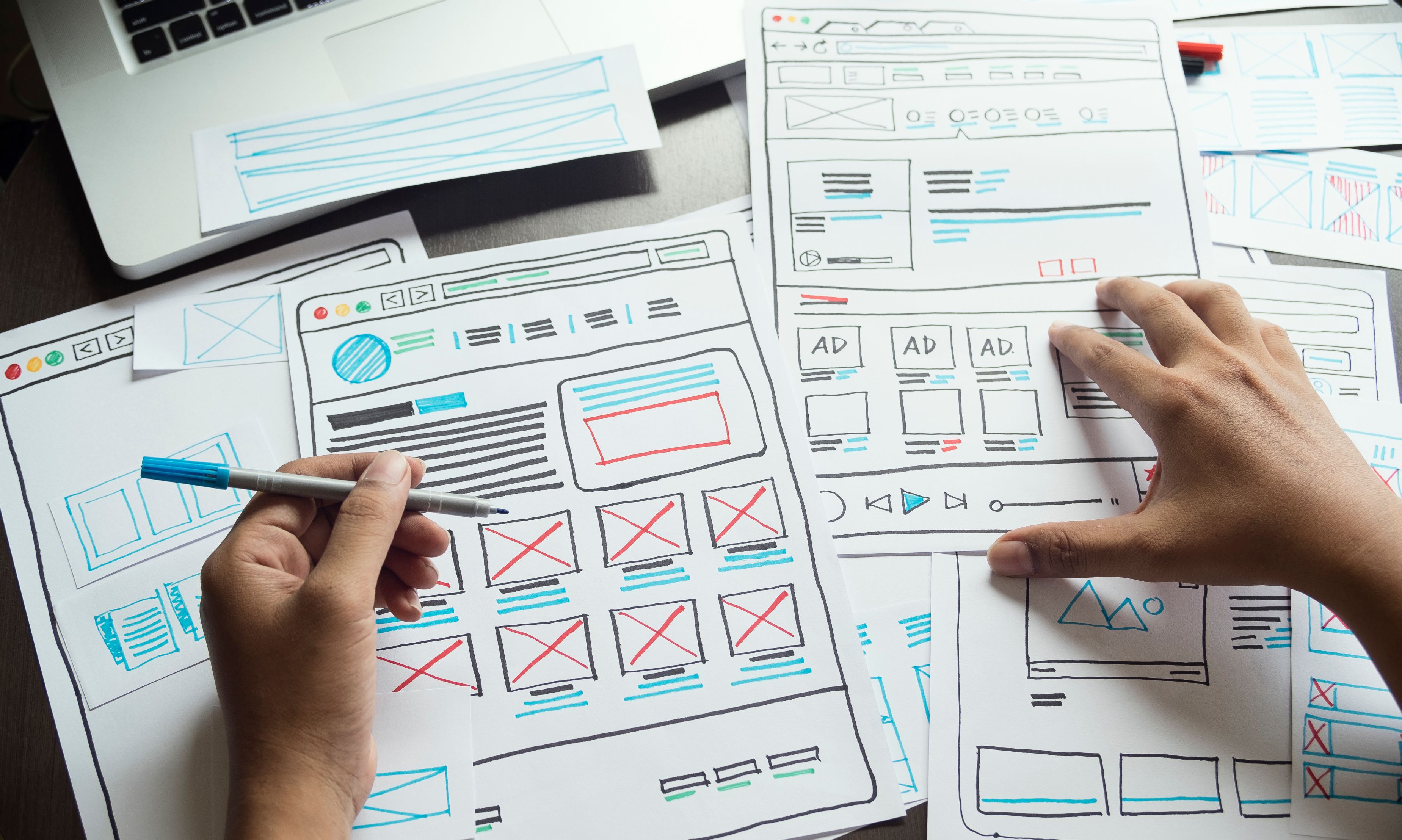
Процесс создания скетчей
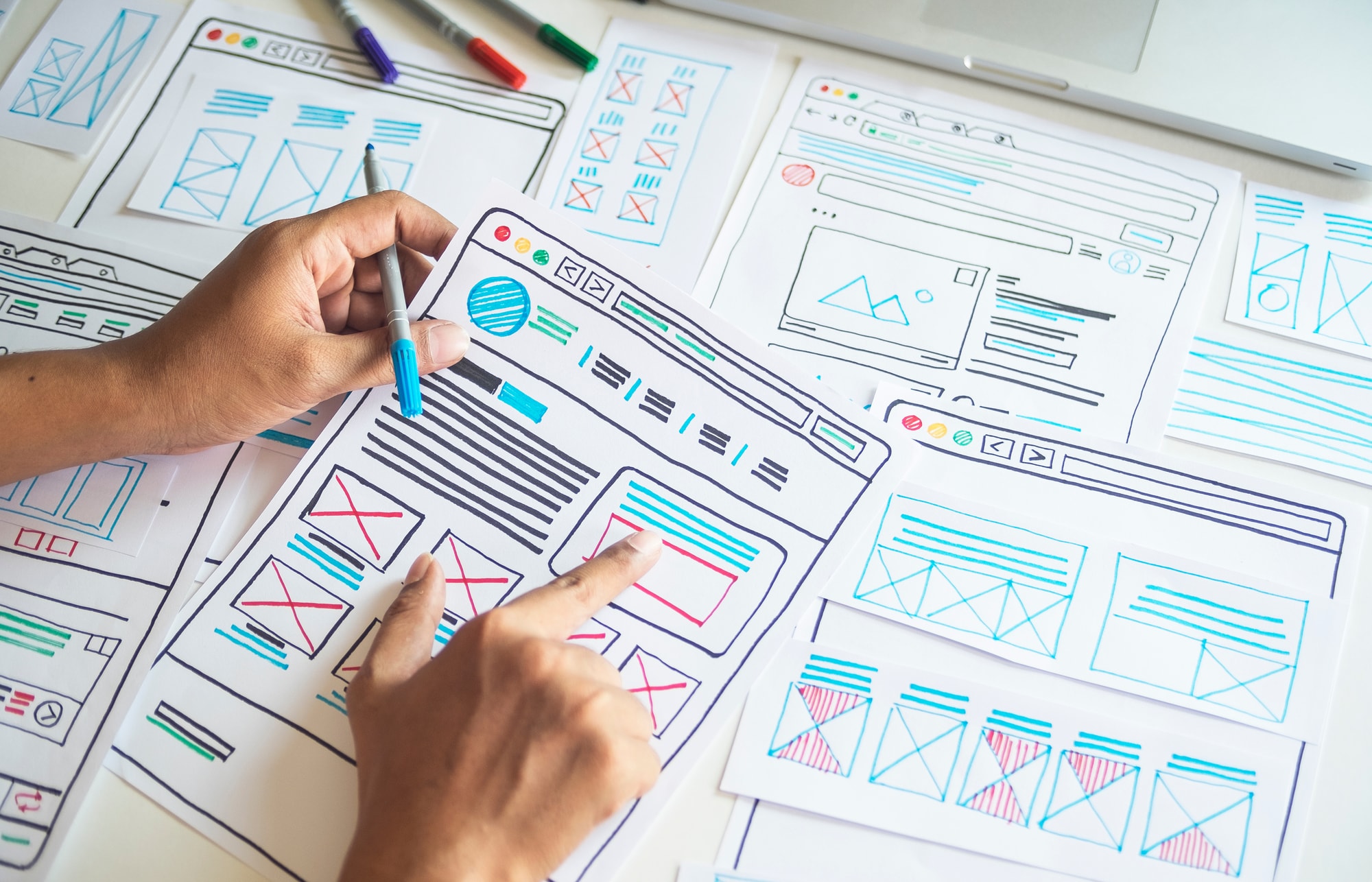
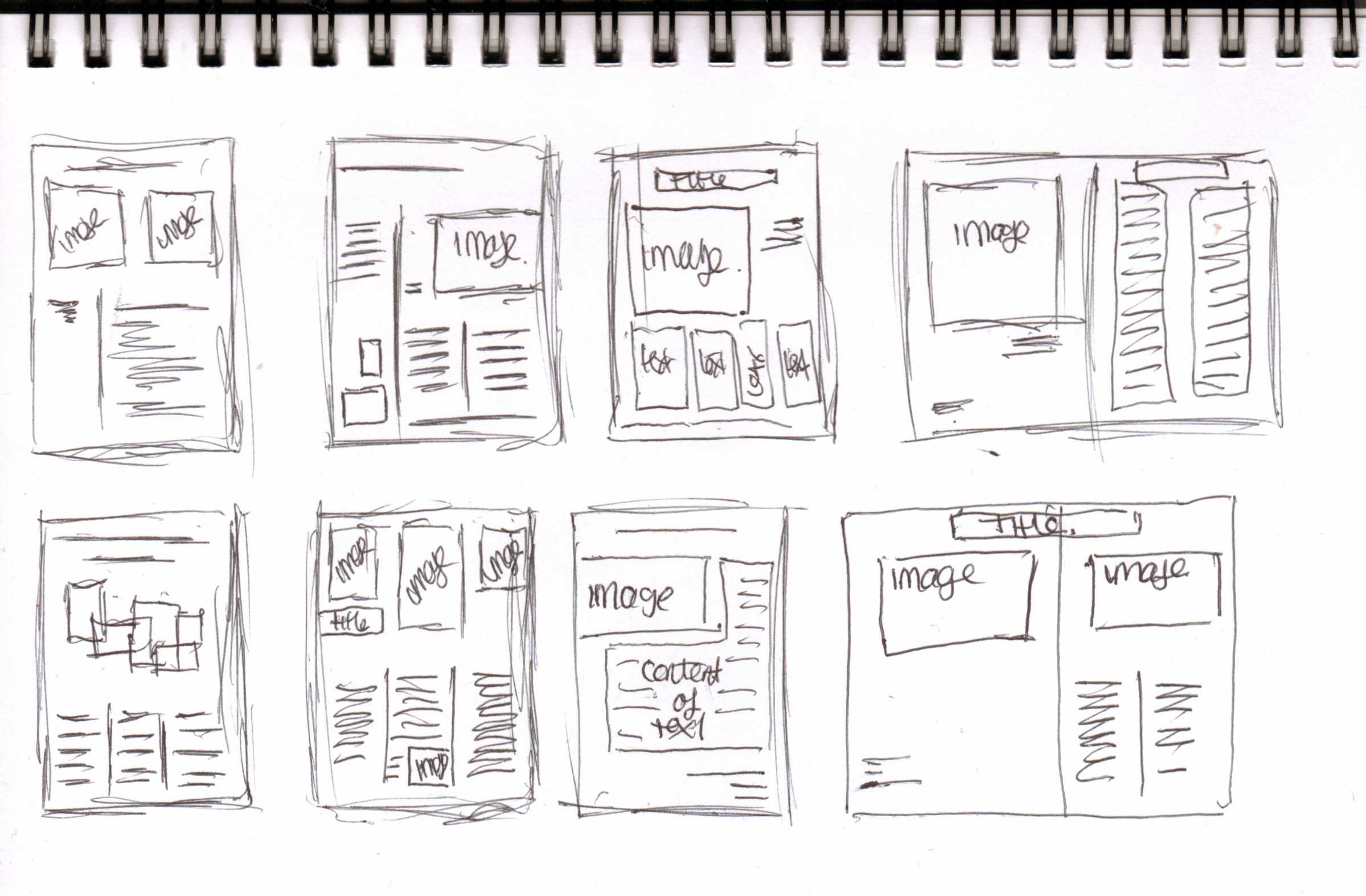
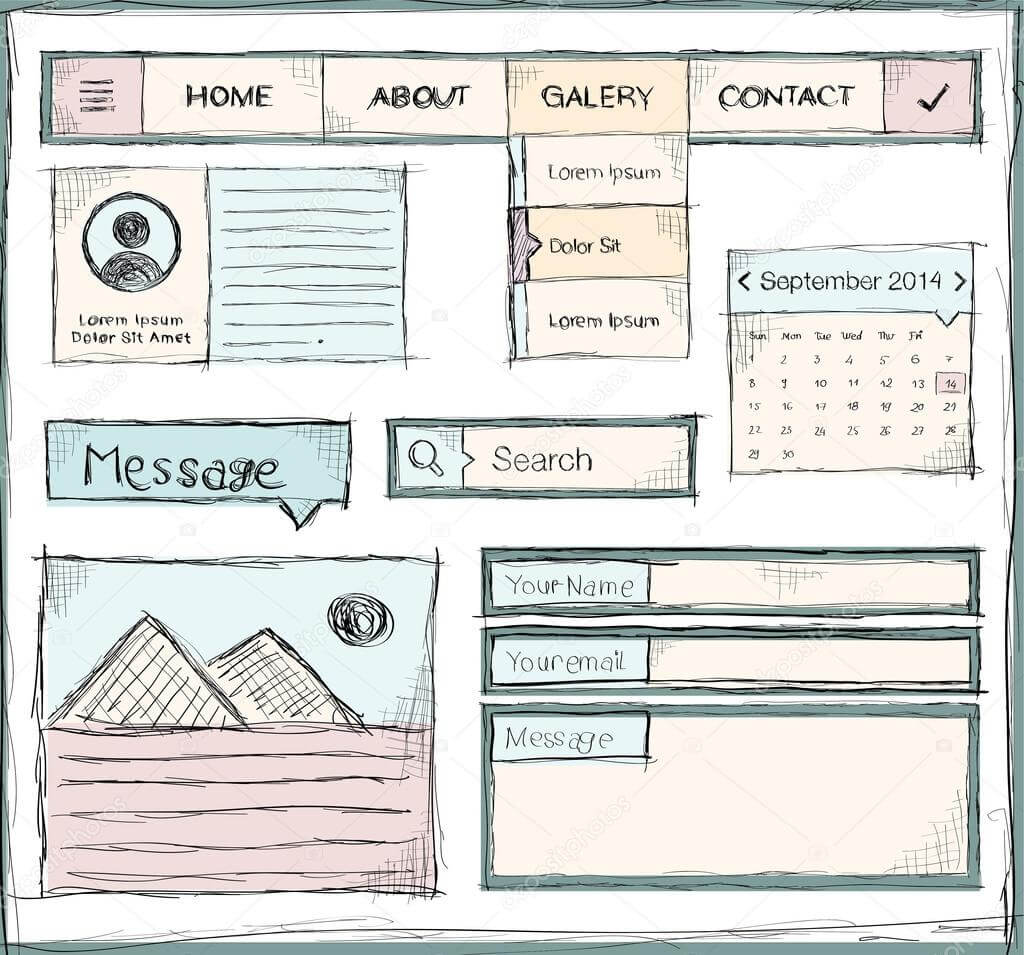
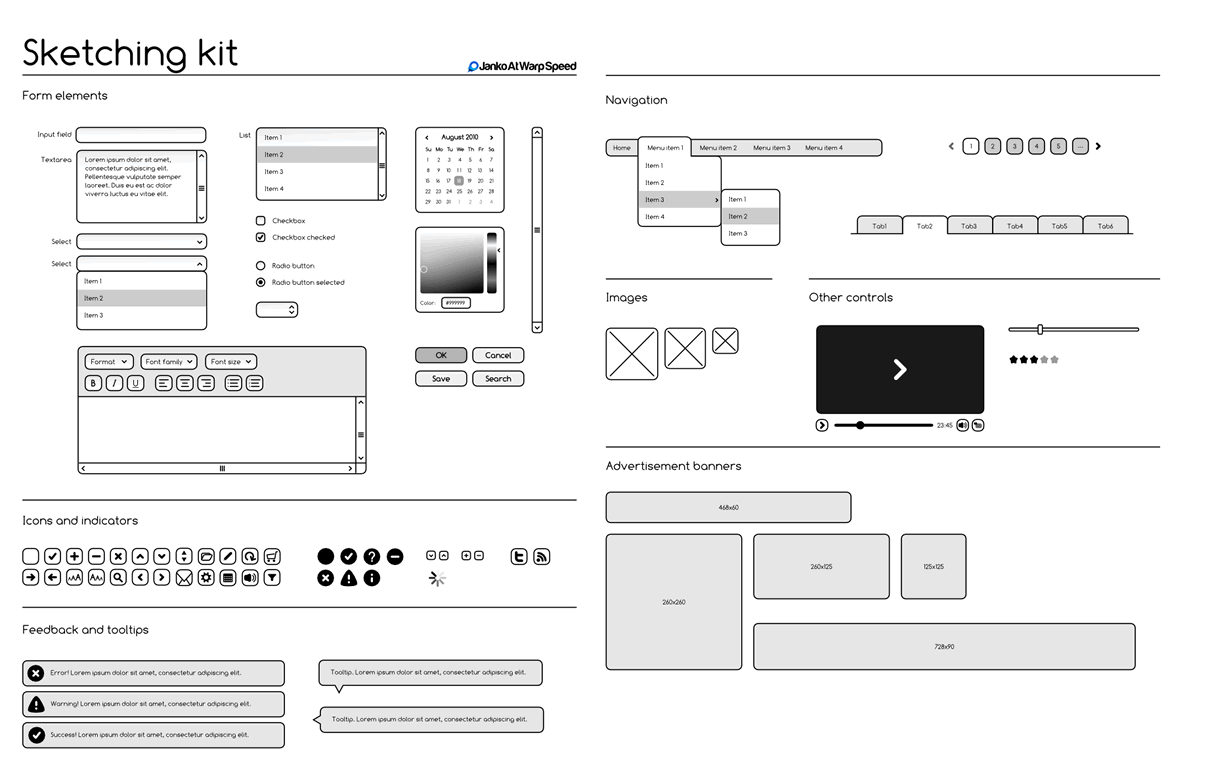
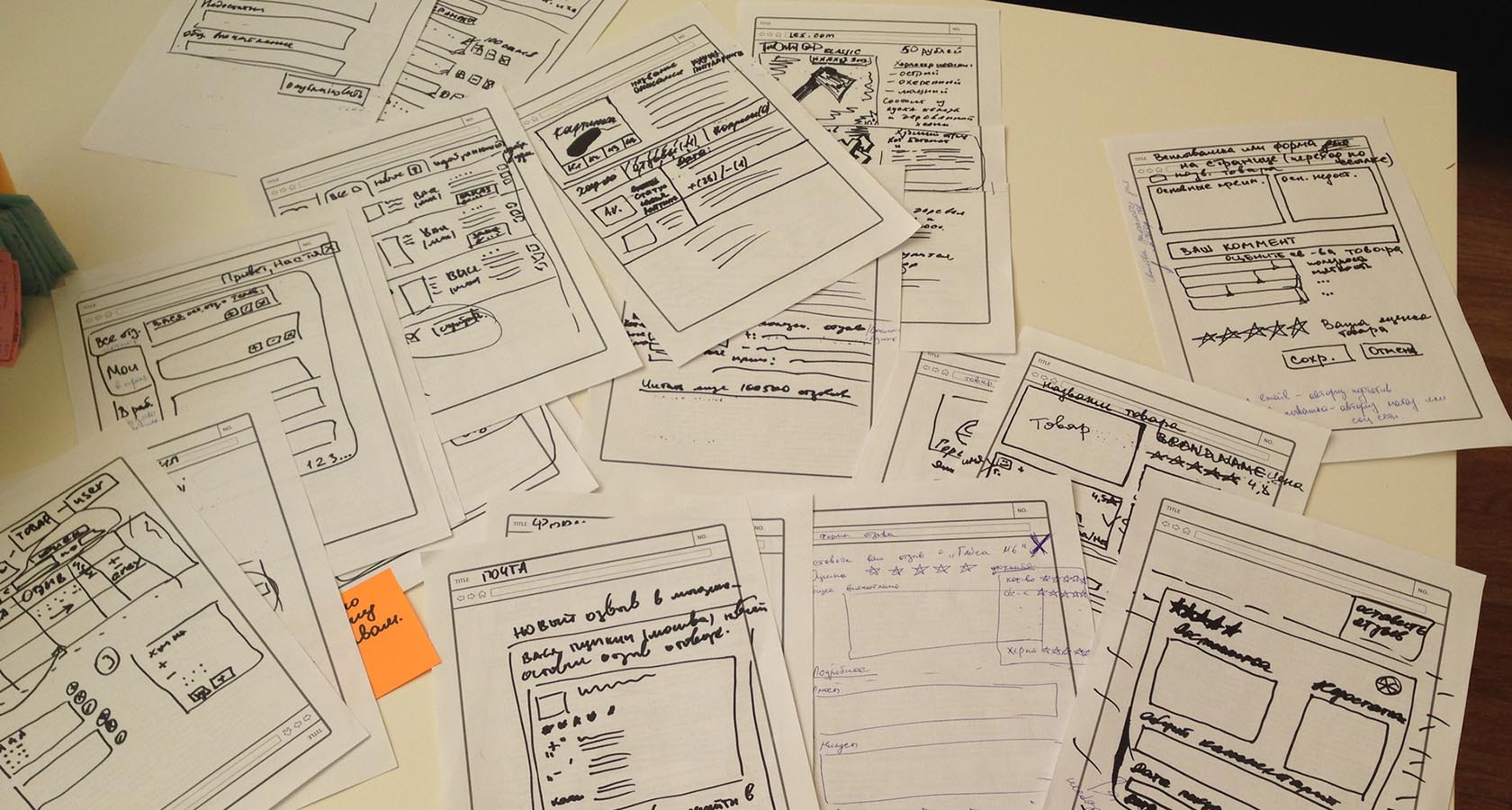
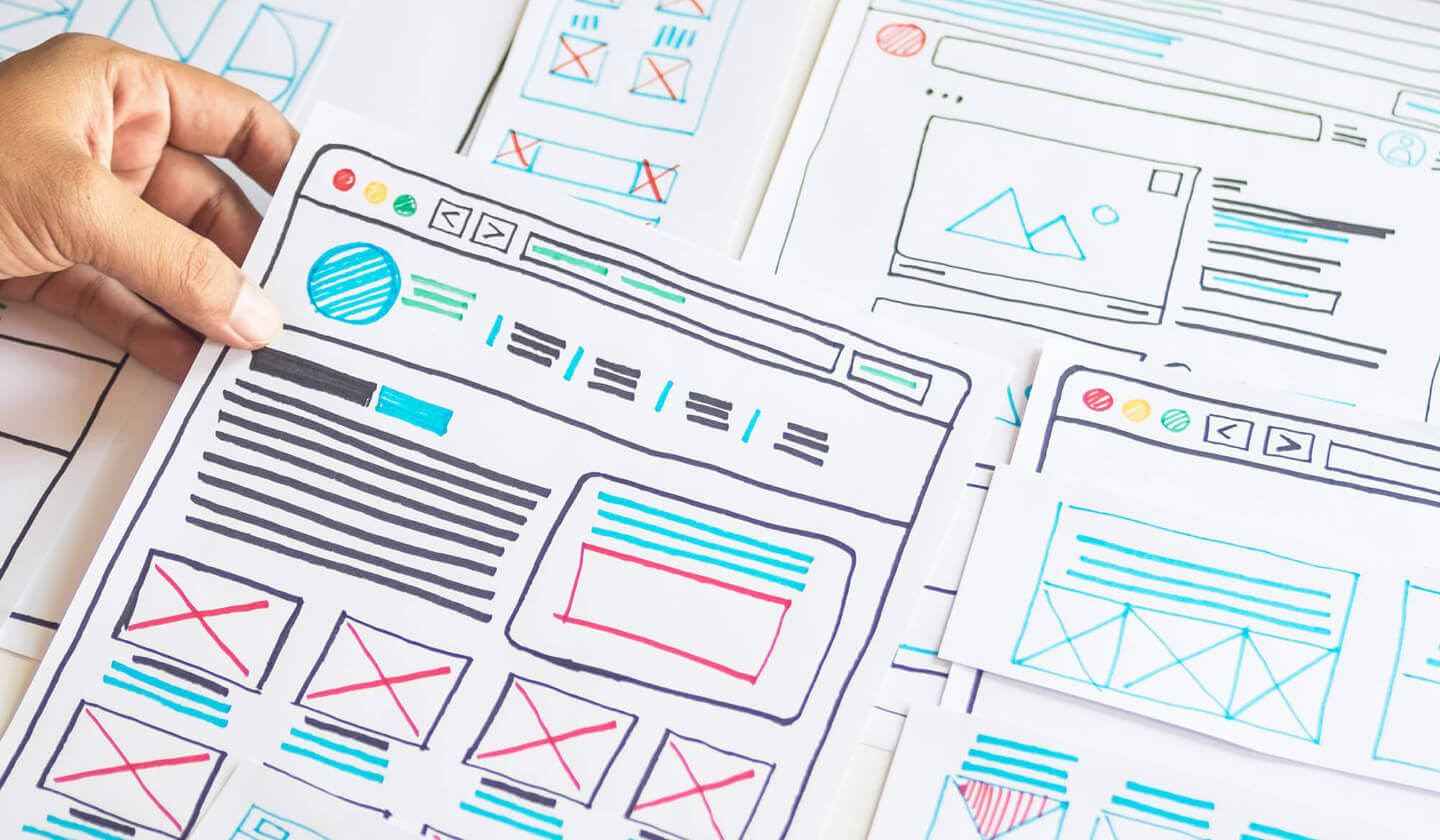
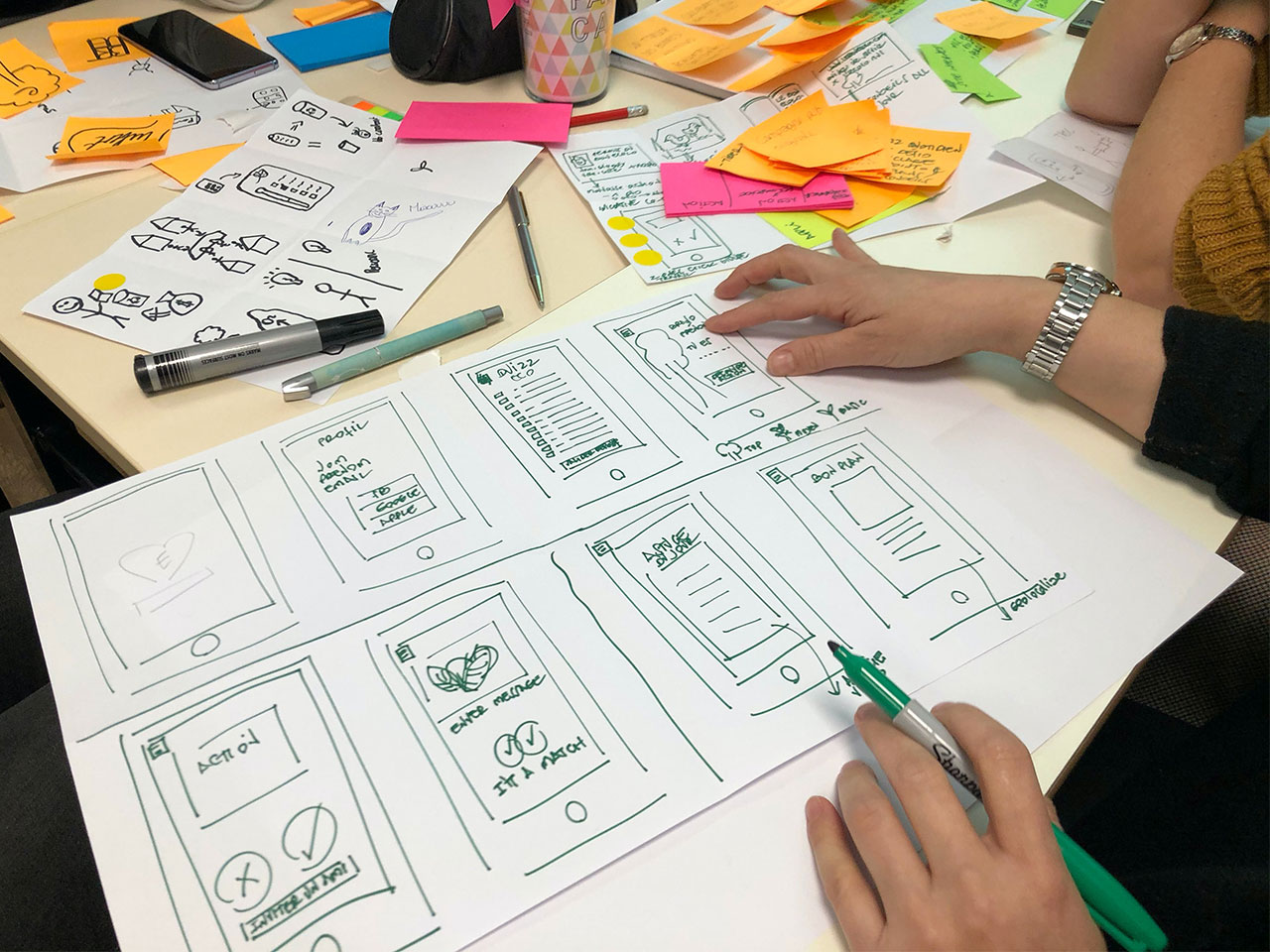
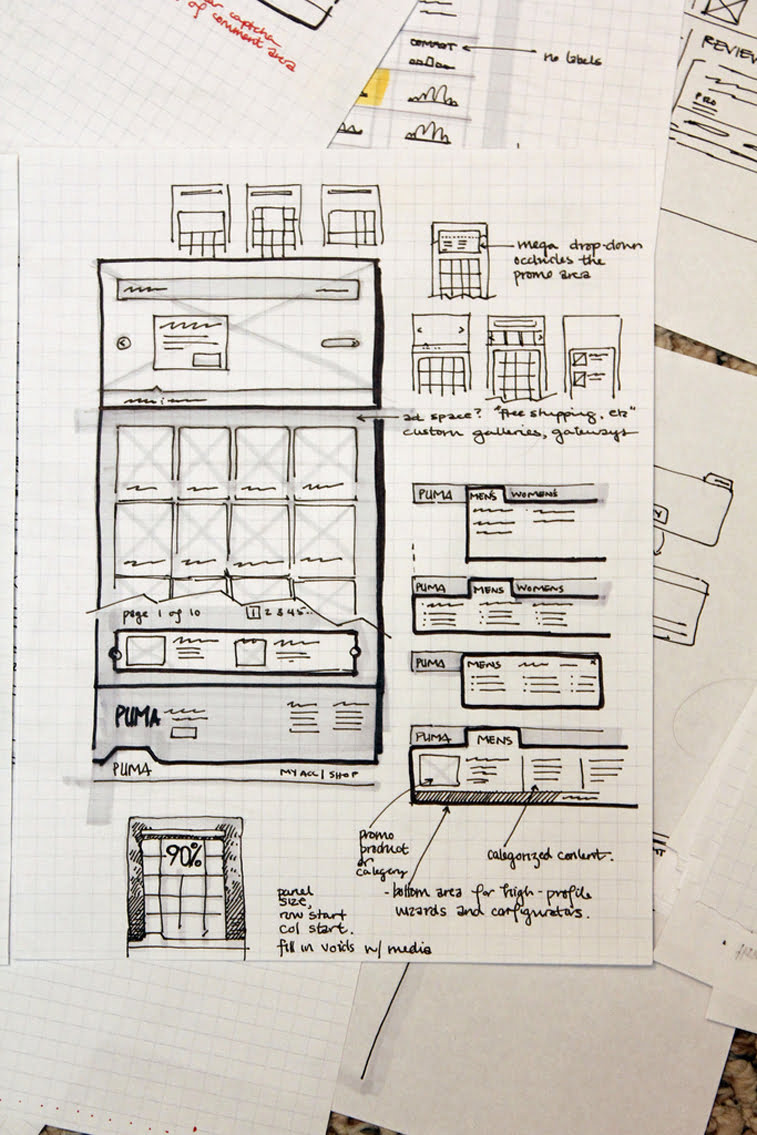
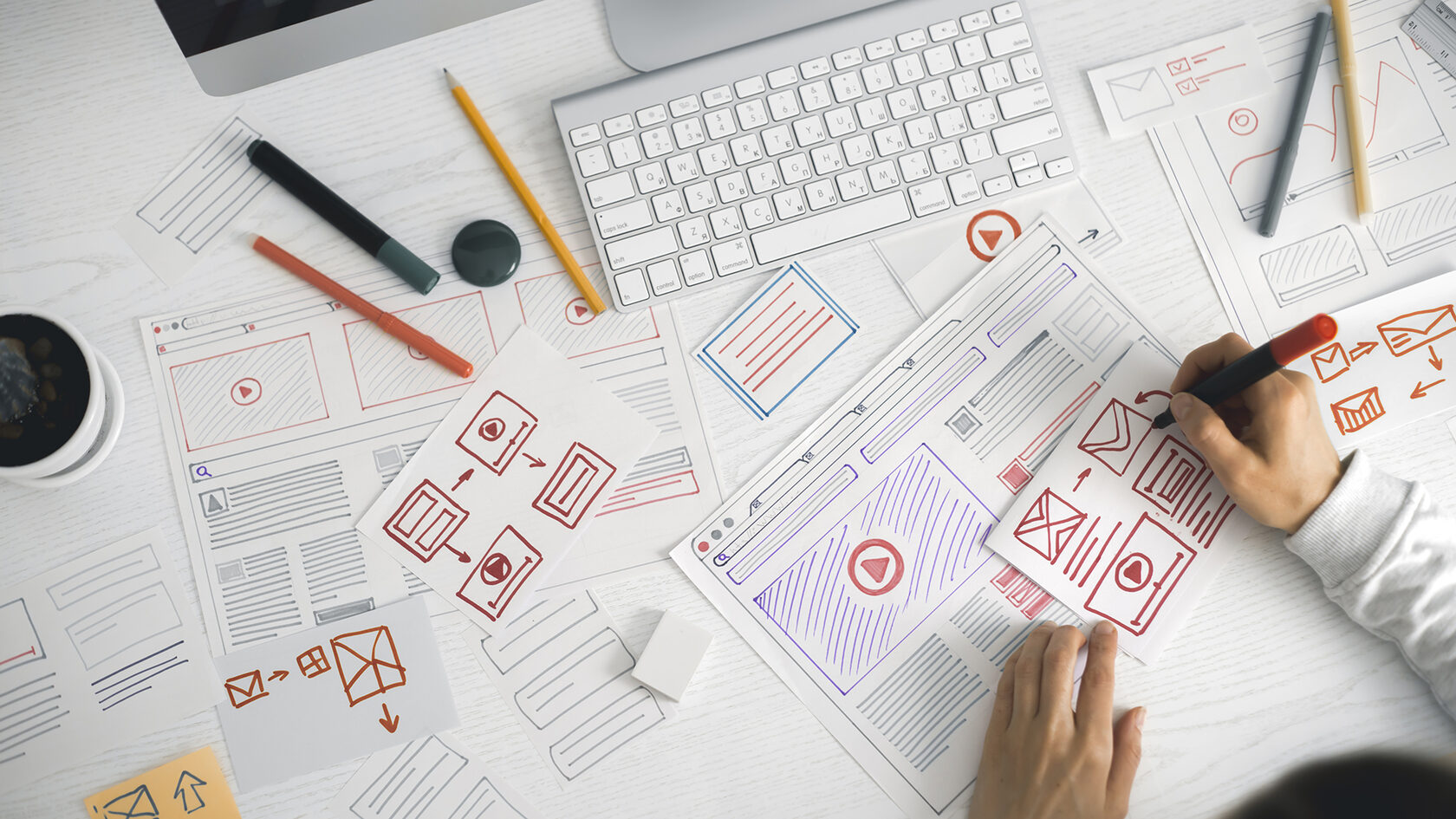
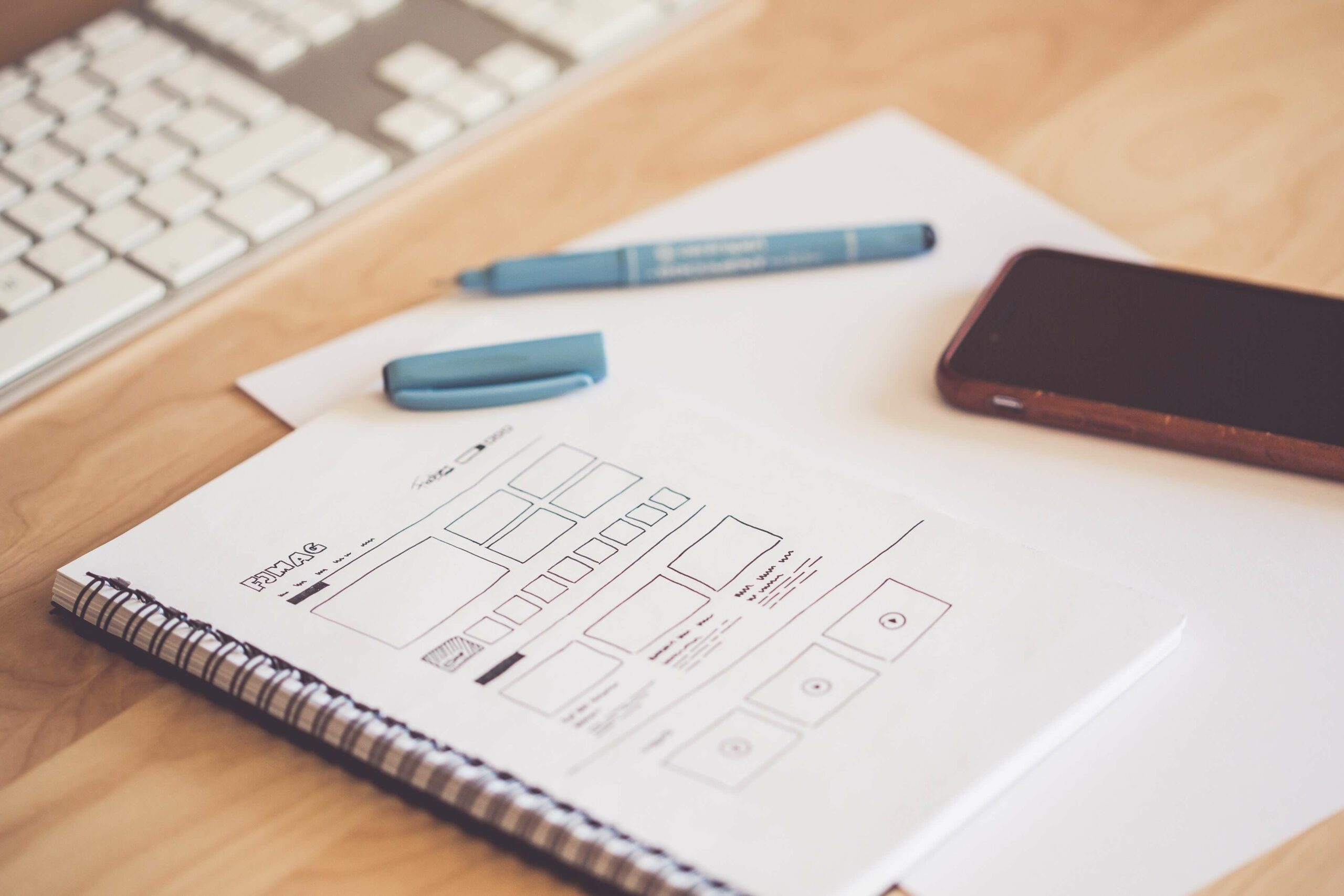
Создание скетчей веб дизайна может быть выполнено вручную с помощью карандашей и бумаги или с использованием специальных программных инструментов. Важно сосредоточиться на главных элементах и функциях сайта, а также учесть потребности и предпочтения целевой аудитории.
Исследуйте различные варианты расположения элементов, пробуйте разные цветовые схемы и шрифты. Внимательно изучайте конкурентов и их дизайн, чтобы выделиться и предложить что-то уникальное.
Не бойтесь экспериментировать и вносить изменения в свои скетчи. Они должны быть гибкими и адаптивными к изменениям в процессе разработки. Важно получить обратную связь от клиентов и коллег, чтобы улучшить свой дизайн и достичь наилучших результатов.